OpenAIの最新発表により、ChatGPTが新たな進化を遂げました。その名も「ChatGPT Canvas」。
従来の対話型AIがテキストのみでのコミュニケーションにとどまっていたところに、視覚的かつインタラクティブな要素が加わり、まるで「キャンバス」に描くように自由自在に使える次世代ツールです。
この新機能は、文章を書くプロセスをより直感的で楽しいものに変えることを目指しており、ユーザーのアイデアをより鮮明に、より簡単に表現する手助けをしてくれます。
ビジネス文書の作成からクリエイティブなプロジェクト、さらにはコーディングのアシスタント機能の活用まで、「ChatGPT with Canvas」は文章作成とコーディングの両方でユーザーをサポートします。
文章作成機能では、直感的に文章を整理し、アイデアを迅速に具体化することができ、クリエイティブな表現も容易になります。
また、コーディングアシスタント機能では、コード補完やデバッグ支援を提供し、プログラミング作業を効率化することが可能です。
Canvasを使えば、あなたの想像力が無限に広がり、新たなアイデアが次々と形になる世界を体験できます。
この記事では、OpenAIが導入した最新機能「ChatGPT Canvas」の特徴や使い方、その魅力について詳しく紹介していきます。
- ChatGPTの最新情報を常にキャッチアップしたい方
- 日常的にChatGPTを活用していて新機能を早速使ってみたい方
- ChatGPTを使ったことないけれど、最新情報について押さえておきたい方
 ミラ
ミラキャンパスみたいに自由に直感的に編集ができる新機能。実際どんなことができるのか、気になるね。一緒に見てみよう!
OpenAIが導入したChatGPT Canvasの全貌
ChatGPT Canvasとは
Open AIは、2024年10月3日に新しい機能、「Canvas」を発表しました。
まるでキャンバスのように、ChatGPTとのより効果的な共同作業を可能にする新しいインターフェースです。
Canvasは、従来のチャット形式を超えて、ライティングやコーディングプロジェクトをより効率的に進めるためのワークスペースです。
- 別ウィンドウでの作業: Canvasは通常のチャットウィンドウとは別に開き、プロジェクト専用のワークスペースを提供します。
- リアルタイム編集: ユーザーは直接テキストやコードを編集でき、ChatGPTはインラインで提案やフィードバックを提供します。
- コンテキスト理解の向上: ChatGPTはプロジェクト全体を把握し、より適切な提案や編集を行うことができます。
- ターゲットを絞った編集: 特定のセクションをハイライトして、ChatGPTに焦点を当てて欲しい箇所を正確に指示できます。
導入の背景と狙い- Claude Artifactsに対抗か?
Open AIが発表した新しい機能である「Canvas」ですが、世間の反応としては、Anthropic社の生成AIである「Claude」の「Artifacts」機能に対抗するために追加したのではと言われていますが、そう簡単に断言できないのではと思われます。
確かに両者は、類似した機能を持つ新しいAIアシスタントのインターフェースです。
両者の導入には、AIとのより効果的な共同作業を可能にするという共通の目的があると考えられます。
- 開発のタイミング:
Claude Artifactsは2024年6月に導入され、ChatGPT Canvasは2024年10月に導入されました。開発期間を考慮すると、完全な対抗策というよりは、並行して進められていた可能性もあります。 - 機能の差異:
両者は類似していますが、それぞれに特徴があります。例えば、ChatGPT Canvasはライティングやコーディングに特化した機能を持ち、Claude Artifactsはより広範なコンテンツ生成(ゲーム、Webサイト、チャートなど)に対応しています。 - 市場のトレンド:
AIアシスタントの進化は業界全体のトレンドであり、両社が独自に同様の方向性を目指した結果である可能性もあります。 - 技術的進歩:
AIモデルの性能向上により、より複雑なインターフェースや機能が実現可能になったことも、両社が同時期に類似機能を導入した理由かもしれません。
上記の理由により、ChatGPT CanvasがClaude Artifactsへの直接的な対抗策として導入されたと断言するのは難しいと考えられます。
むしろ、AIアシスタント市場全体の進化と、ユーザーニーズへの対応という広い文脈の中で捉えるべきだと考えられます。両社は互いに刺激し合いながら、AIアシスタントの可能性を拡大していると見るのが妥当でしょう。
以下の記事では、Anthropic社の生成AI「Claude」の「Artifacts」機能について解説していますので是非参考にしてみてください。


ChatGPT CanvasによるAI活用の変革
ChatGPT Canvasは、AIとの共同作業の方法を大きく変革する可能性を秘めた新機能です。
| 特徴 | 変革 | 具体的な利点 |
|---|---|---|
| 別ウィンドウでの作業 | AIとの共同作業環境の改善 | • 専用のワークスペース • 複雑なタスクへの取り組みが容易に |
| リアルタイム編集 | インタラクティブな協力 | • 即時フィードバック • スムーズな修正プロセス |
| コンテキスト理解の向上 | より適切な提案と編集 | • 全体を考慮したアドバイス • 一貫性のある支援 |
| ターゲットを絞った編集 | 精密な指示が可能 | • 特定部分への集中的なAI支援 • 効率的な問題解決 |
| ライティング機能 | 文章作成プロセスの効率化 | • 長さの調整 • 読解レベルの変更 • インラインフィードバック |
| コーディング機能 | プログラミング作業の支援強化 | • リアルタイムコードレビュー • 変更追跡 • インタラクティブなデバッグ |
| ユーザーコントロールの強化 | AIとの協働バランスの最適化 | • ユーザー主導のプロジェクト管理 • AIの支援を必要な時に活用 |
ChatGPT Canvasは、AIとのインタラクションを再定義し、より効果的な共同作業を可能にする革新的なツールです。この新機能により、ライティングやコーディングなどのクリエイティブな作業におけるAI活用の方法は大きく変わり、人間とAIのコラボレーションをより効果的にする可能性があります。
ChatGPT Canvasの基本機能と使い方
主要機能の紹介


Canvasの1番の特徴として、通常の対話のチャットウィンドウとは別のウィンドウが開き、専用のワークスペースで作業を行える点です。これにより、アウトプットの細かな編集作業ができるようになります。
主要な機能は、主にライティングとコーディングの2つの使い方で分けられます。
Canvasをライティングで使う主な機能
- 直接テキストを編集でき、ChatGPTはインラインで提案や修正を行います。
- 全体を把握して、適切な提案や編集を行うことが可能です。
- 特定のセクションをハイライトして、ChatGPTに焦点を当てて欲しい箇所を正確に指示できます。
- 今までプロンプトに含めて支持しないと出来なかった「読解(読者)レベル」、「文章の長さ」を感覚的にスクロールバーで調整が可能です。
- ボタン一つで、絵文字を文章に自動て入れてもらえたり、最終的な文章の仕上げを行なってくれます。
Open AI社のAIリサーチエンジニアであるNguyen氏のX(旧ツイッター)での投稿で、Canvasを使って研究レポート仕上げる作業をしていたのでご紹介します。
Nguyen氏はChatGPT with Canvaで、まずプロンプトで美術史に関してインターネットを使いリサーチして、その内容についてChatGPTにレポートを引用明記して書いてもらっています。
その後Canvasを使って、行なった作業は以下の通りです。
- プロンプトでアウトプットされたレポートにおいて、検証したい箇所をハイライトして、その主張を検証してもらう。
- 部分的な編集としてハイライトして、段落のタイトルの表現を変えてもらう。
- 読者レベルを「大学院レベル」に変更することで、全体としてよりテクニカルなワードを使用する文章に一気に変更。
- レポートの1番最後に参考文献一覧を足してもらう。
- 部分的に文章をシンプルに短めに書いてもらうように変更。
Canvasをコーディングで使う主な機能
- コーディングレビュー:インラインでコードの改善を提案してもらえます。
- デバグやあなたのコーディングを理解しやすくするためのログを記載してもらえます。
- 理解しやするためのコメントを自動生成してもらえます。
- バグのあるコードを修正してもらえます。
- あなたのコーディングをJavaScript, TypeScript, Python, Java, C++, or PHPに変換してもらえます。
起動と設定の手順
2024年10月初旬においては、有料版のユーザーを対象にCanvasのベータ版が使用できるようになっています。
正規版がリリースされる際には、無料版を含むすべてのユーザーが利用できるようになると発表しています。
Web版ChatGPTを開きます。




Canvasを使い始めるには、通常通りChatGPTに話しかけるのですが、その際に「記事(レポートなど)を書く」もしくは、「コーディングを書いて」とお願いすることで、Canvasモードが始まります。逆にいうと、「〜について調べて」「〜について教えて」というプロンプトだとCanvasモードが開始しません。
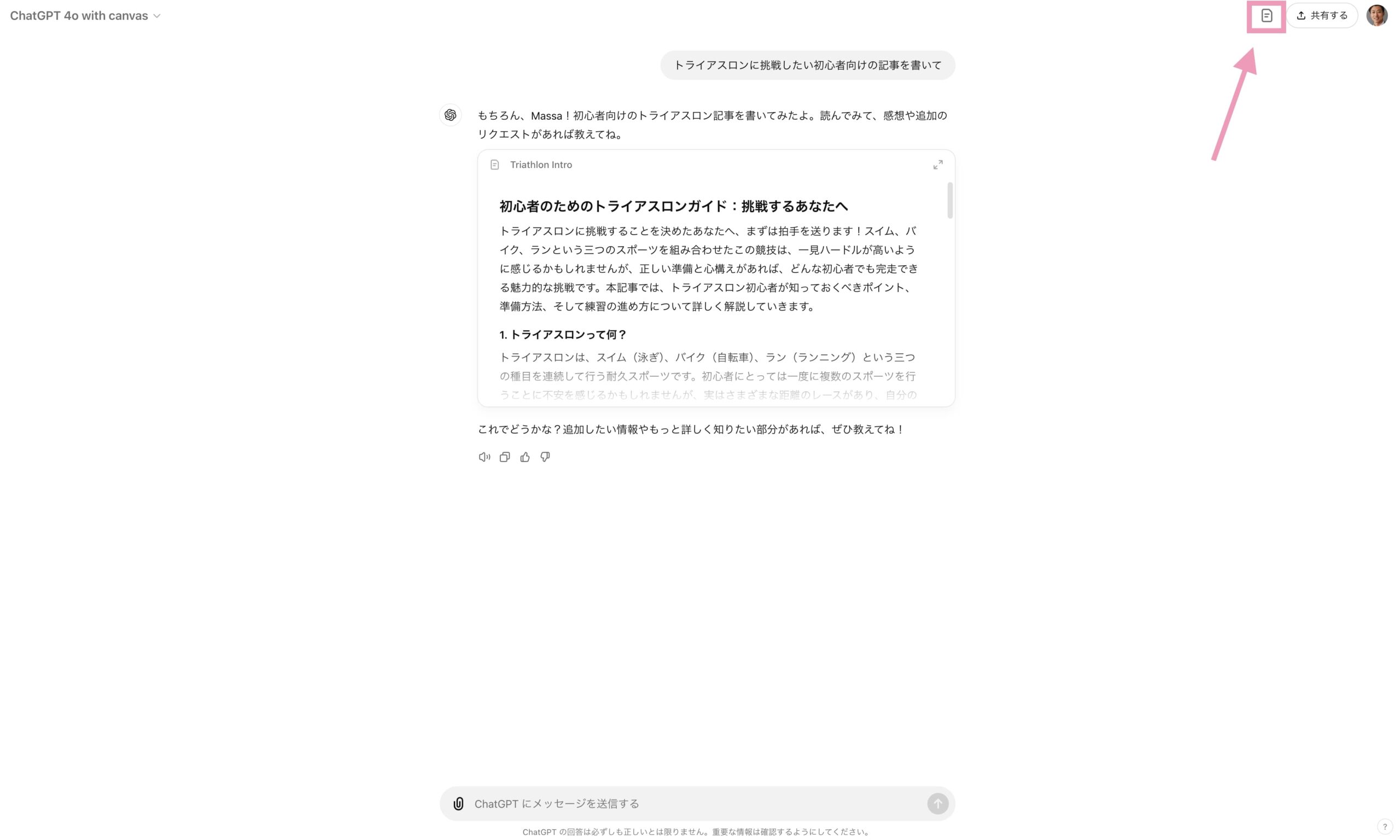
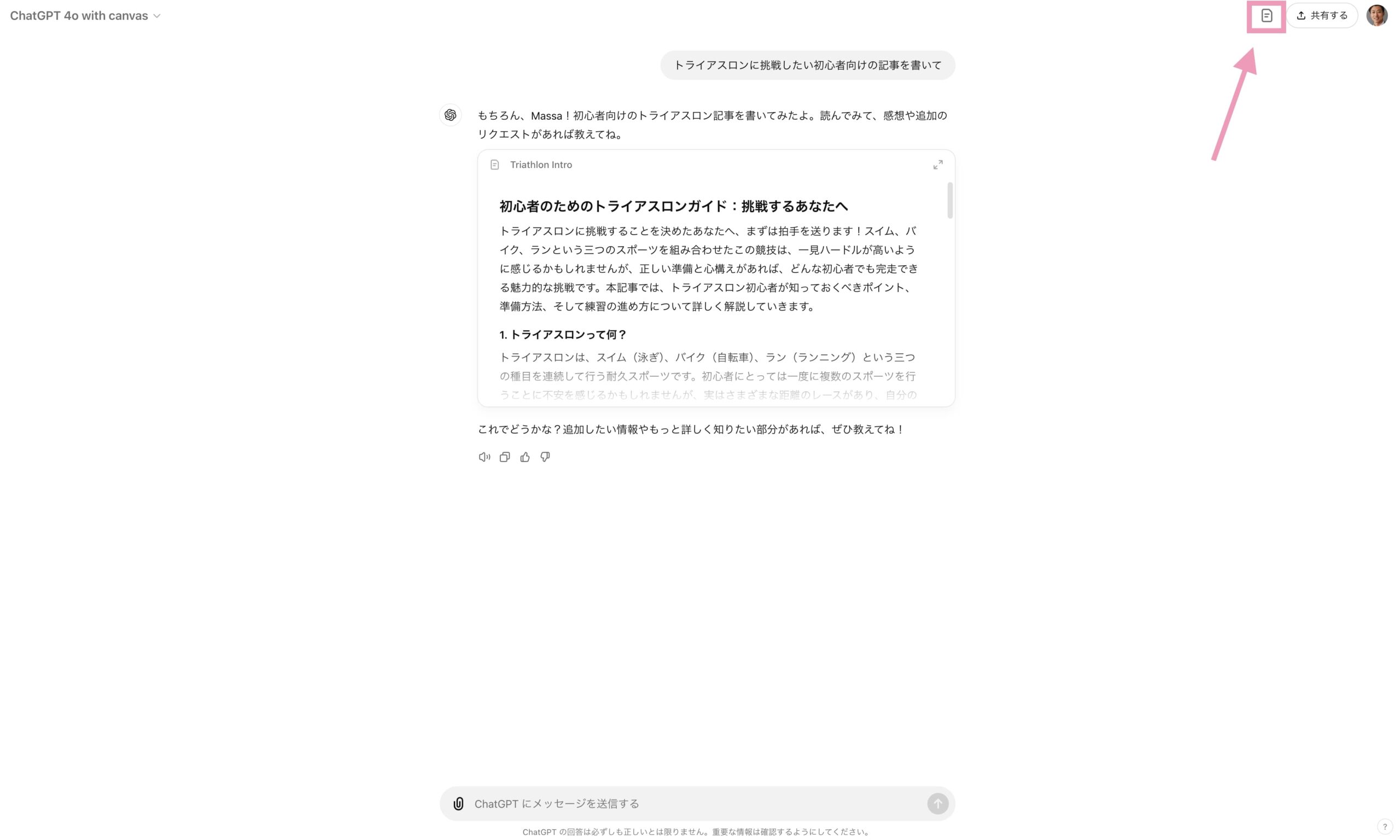
Canvasモードが始まると、上の画像のように小枠内にアウトプットが表示されます。
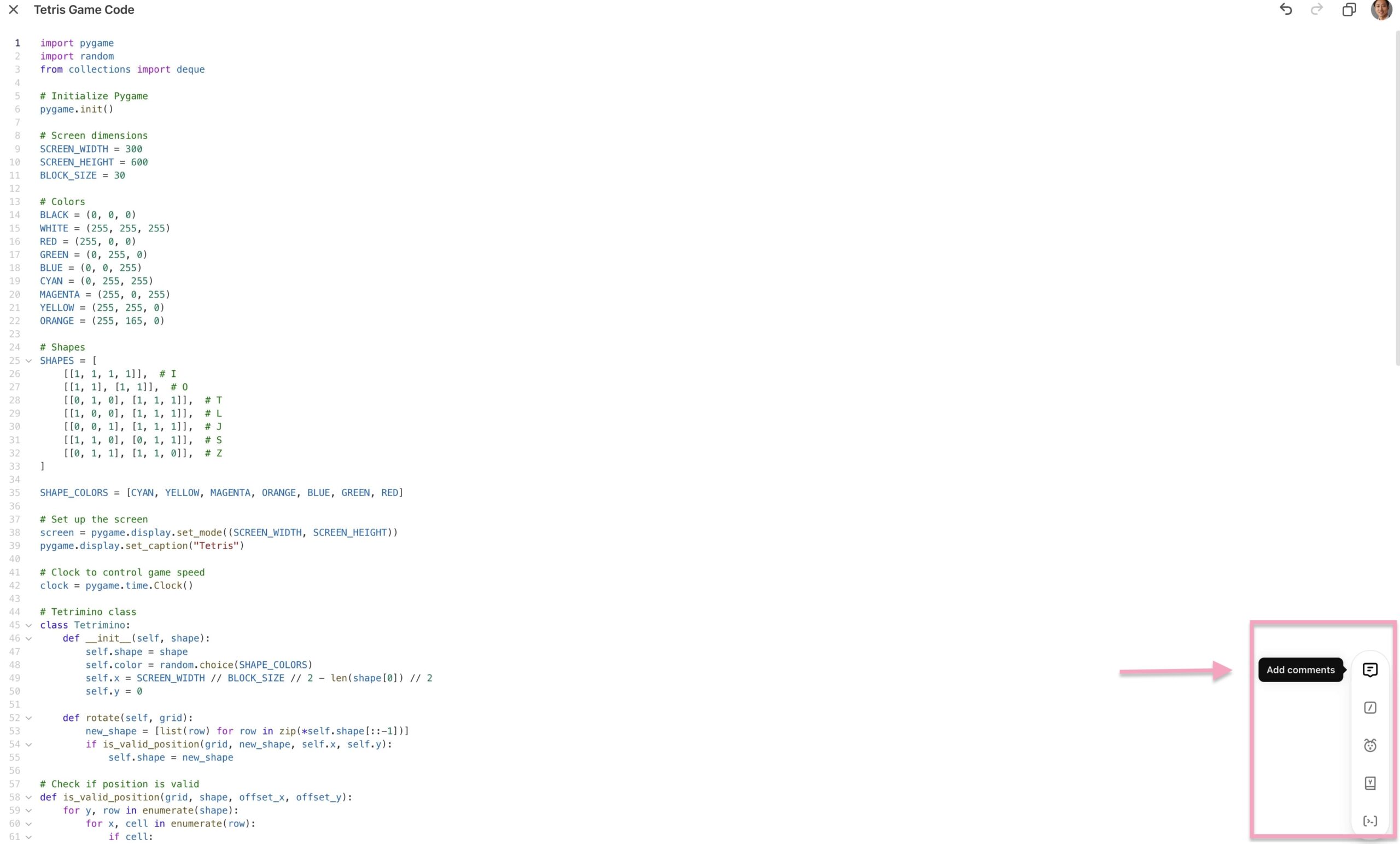
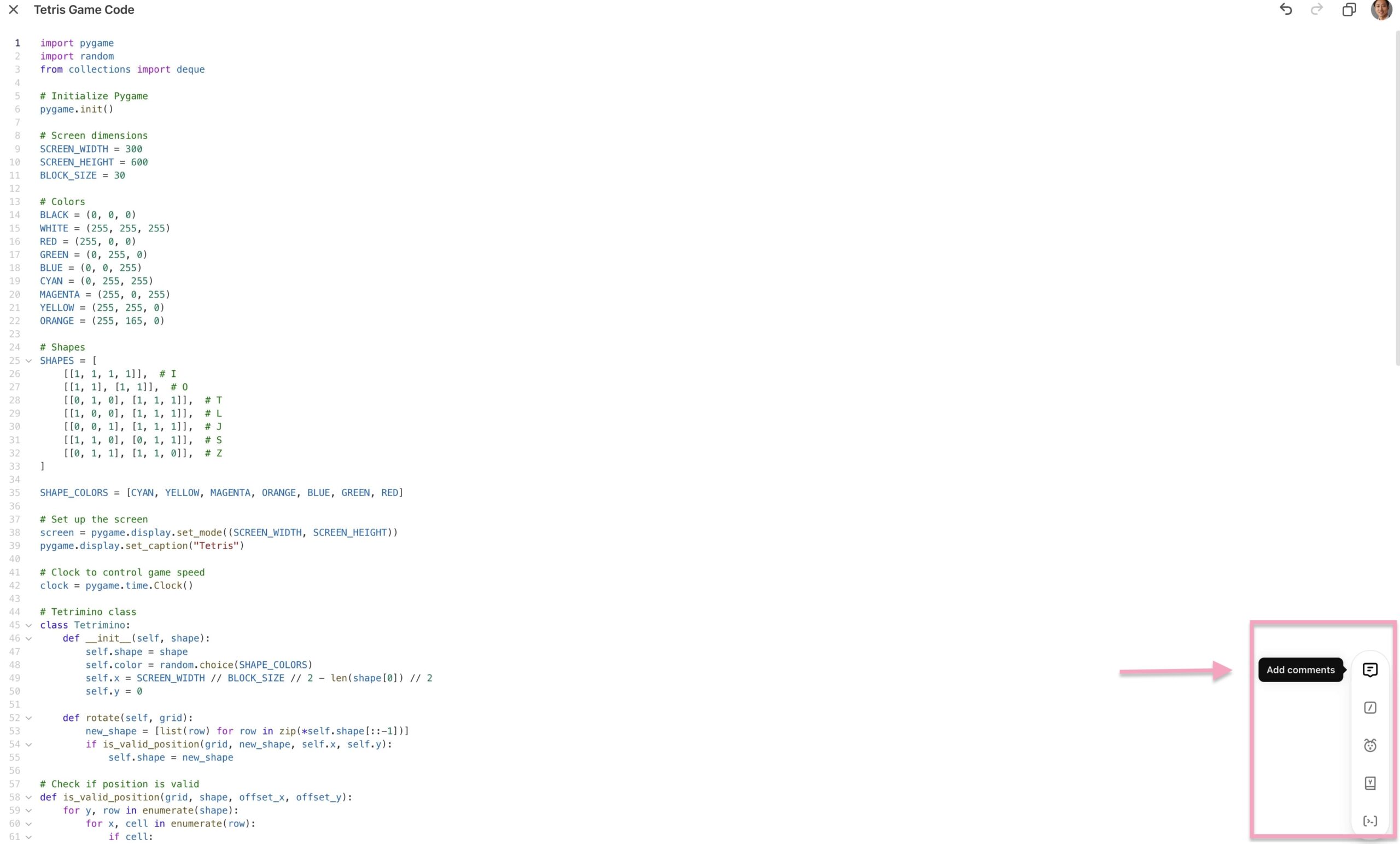
ここで別ウィンドウを開くには、右上のアイコンボタンをクリックする必要があります。
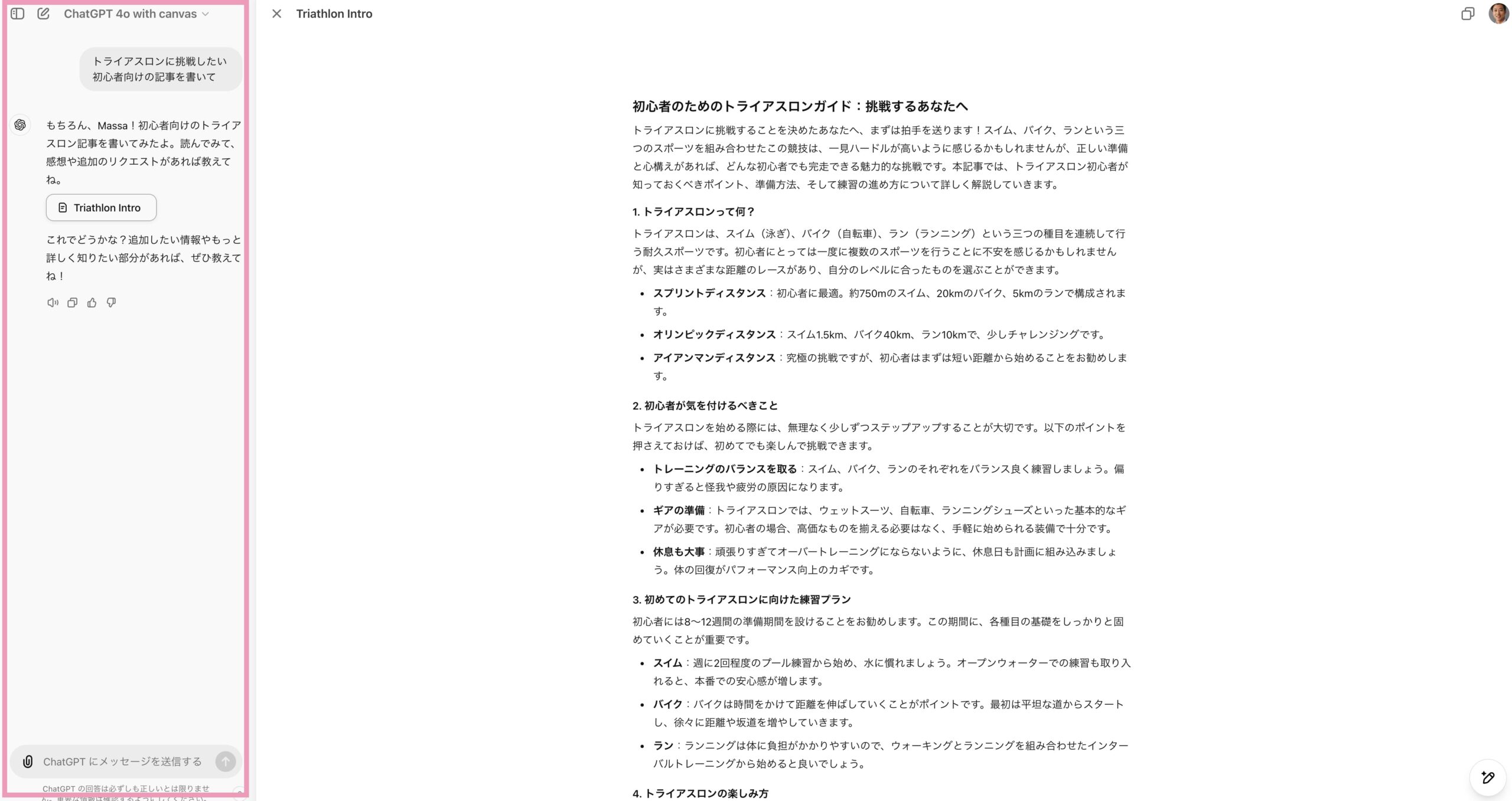
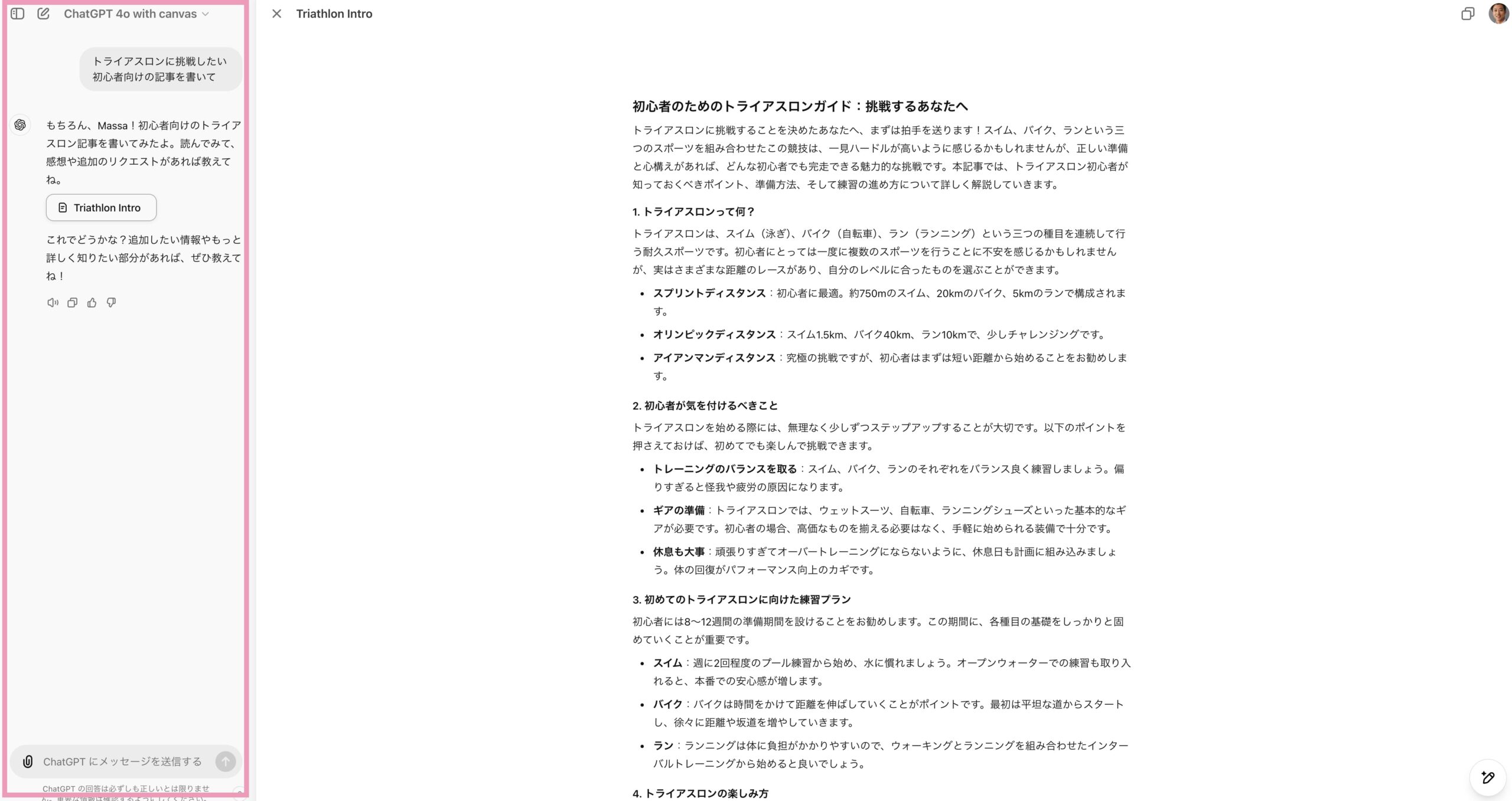
ボタンをクリックすると以下の画像の通り、別ウィンドウが開きます。
これで起動、設定完了です。


ChatGPT Canvasでの文章生成と修正機能
修正機能の概要と便利な使い方
ChatGPT Canvasには、ライティングプロセスを大幅に効率化し、文章の質を向上させるための多様な機能があります。
- リアルタイム編集と提案
- 文章の長さ調整
- 読解レベルの変更
- 最終仕上げ
- 絵文字の追加
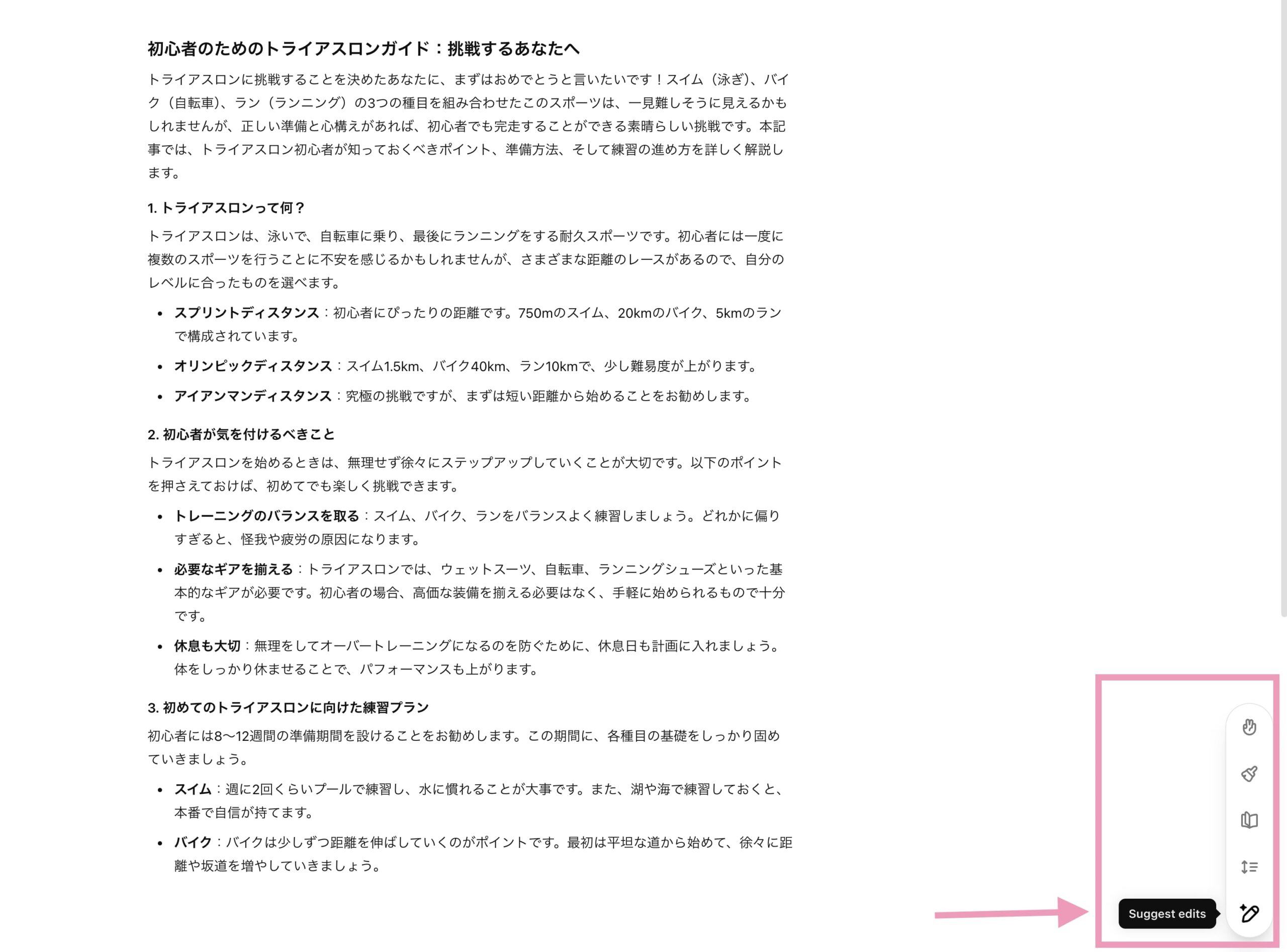
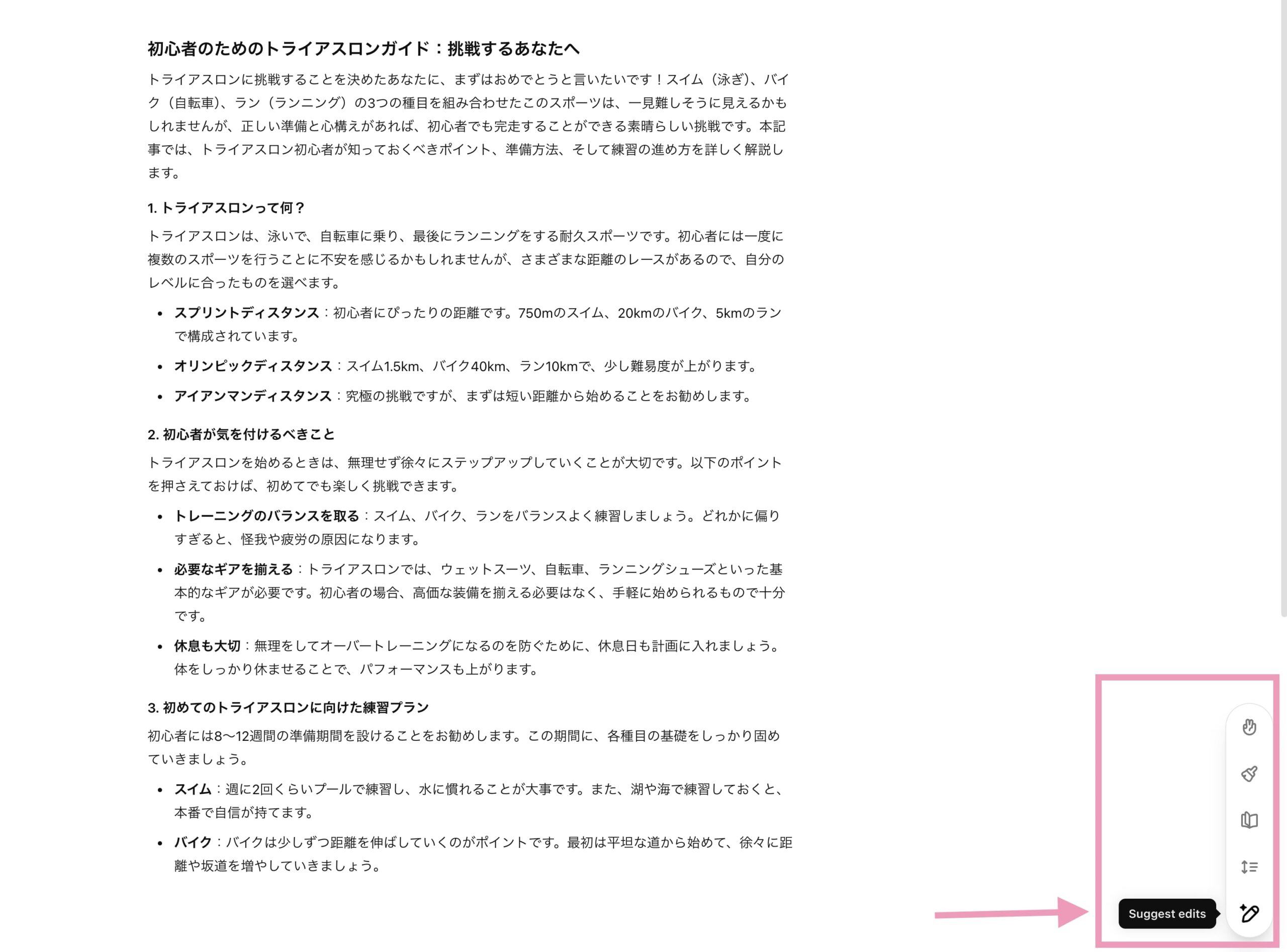
リアルタイム編集と提案(Suggest edits)
- インラインでの編集提案とフィードバックを受けられます。
- 特定の部分を選択して、AIに改善点を確認できます。
- プロンプトを入力する手間なく、ワンクリックで文章の質を向上させられます。
文章の長さ調整(Adjust the length)
- ドキュメントの長さを自由に短縮したり拡張したりできます。
- スライダーを使って細かく調整することが可能です。
- 同じ内容を異なる長さで表現する際に便利です。
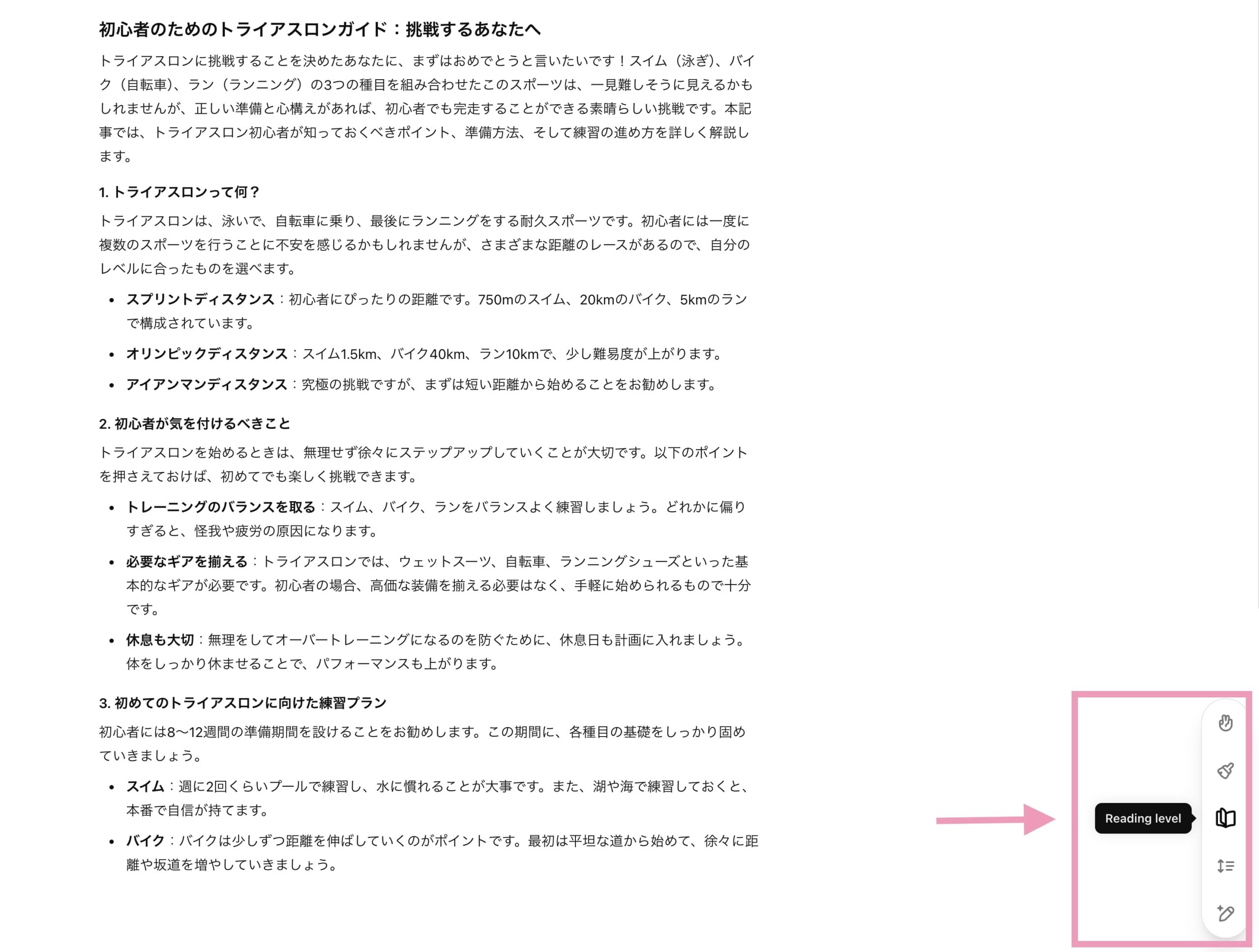
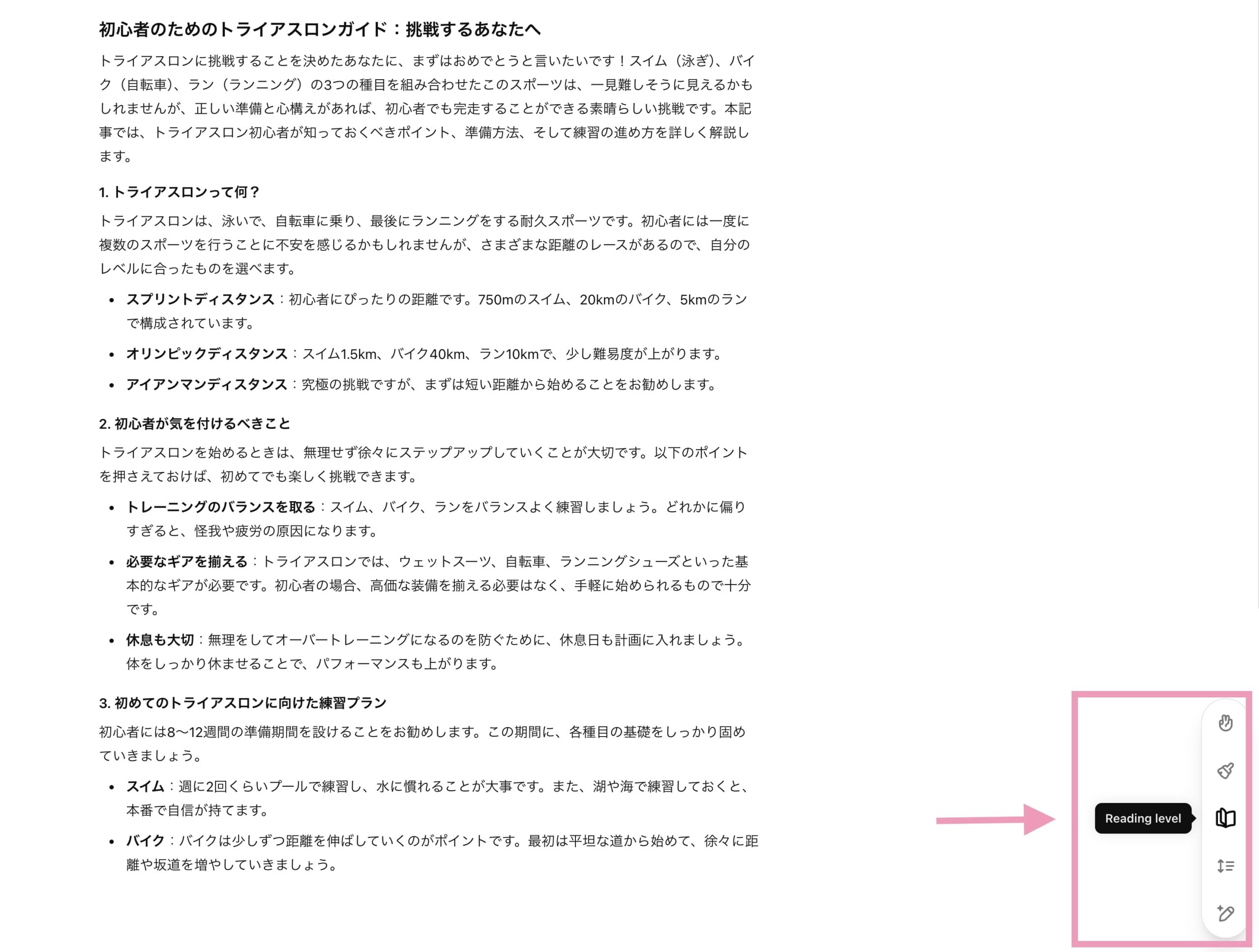
読解レベルの変更(Change reading level)
- 幼稚園レベルから大学院レベルまで、文章の難易度を調整できます。
- 対象読者に合わせて最適な表現や語彙を選択できます。
- 教育者やさまざまな読者層向けのコンテンツ作成に役立ちます。
最終仕上げ(Add final polish)
- 文法、明瞭さ、一貫性をチェックします。
- 文章全体をプロフェッショナルで洗練されたものに仕上げます。
- 推敲作業を効率化し、高品質な文章を作成できます。
絵文字の追加(Add emojis)
- 文章に関連する絵文字を適切に追加できます。
- 視覚的な魅力を高め、感情やトーンを効果的に伝えられます。
- カジュアルな文章や、SNS向けのコンテンツ作成に有用です。
- ログ記事やウェブコンテンツの作成
- ビジネス文書やレポートの作成
- 学術論文や研究報告書の執筆
- マーケティング資料やプレスリリースの作成
- SNSポストやメールの文章作成
ChatGPT Canvasで、これらの機能を組み合わせて使うことにより、ライターの生産性を大幅に向上させ、高品質な文章を効率的に作成することを可能にします。
AIとのリアルタイムな共同作業により、クリエイティブなライティングプロセスをサポートし、時間短縮と文章の質の向上を同時に実現することができます。
リアルタイム編集機能-生成された文章の品質向上 Canvas活用テクニック
ChatGPT Canvasのリアルタイム編集機能を活用して、生成された文章の品質を向上させるテクニックをいくつか紹介します。
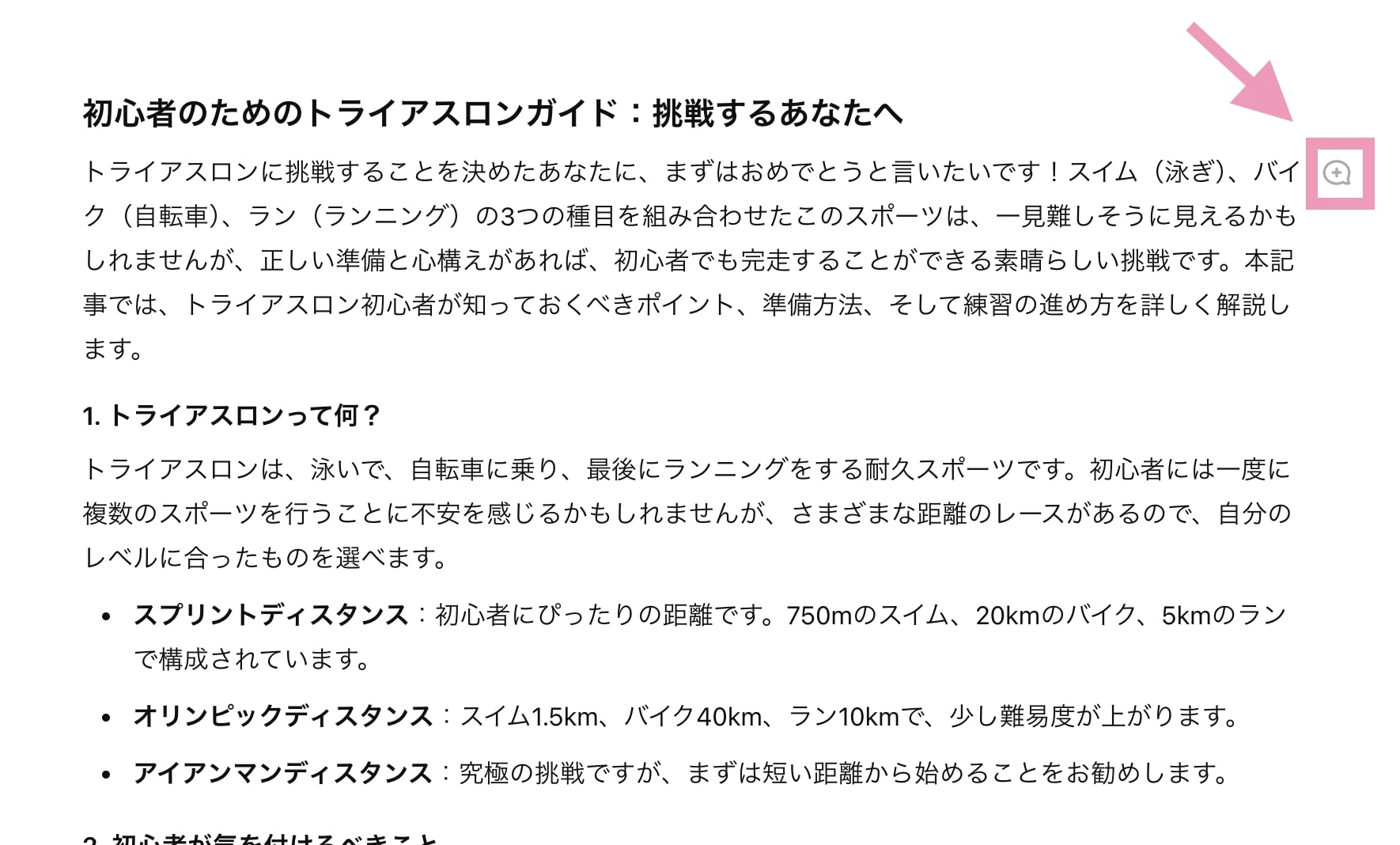
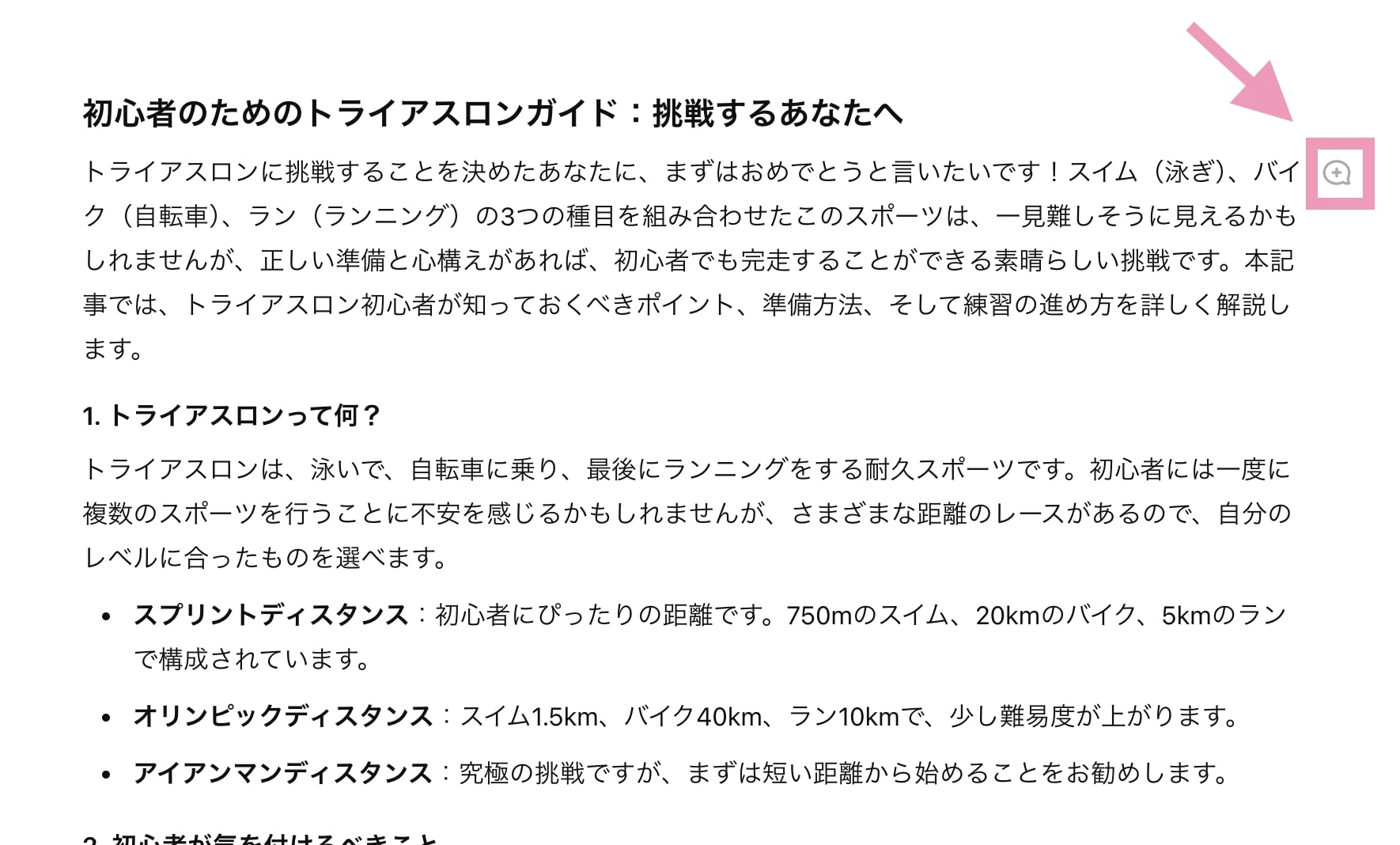
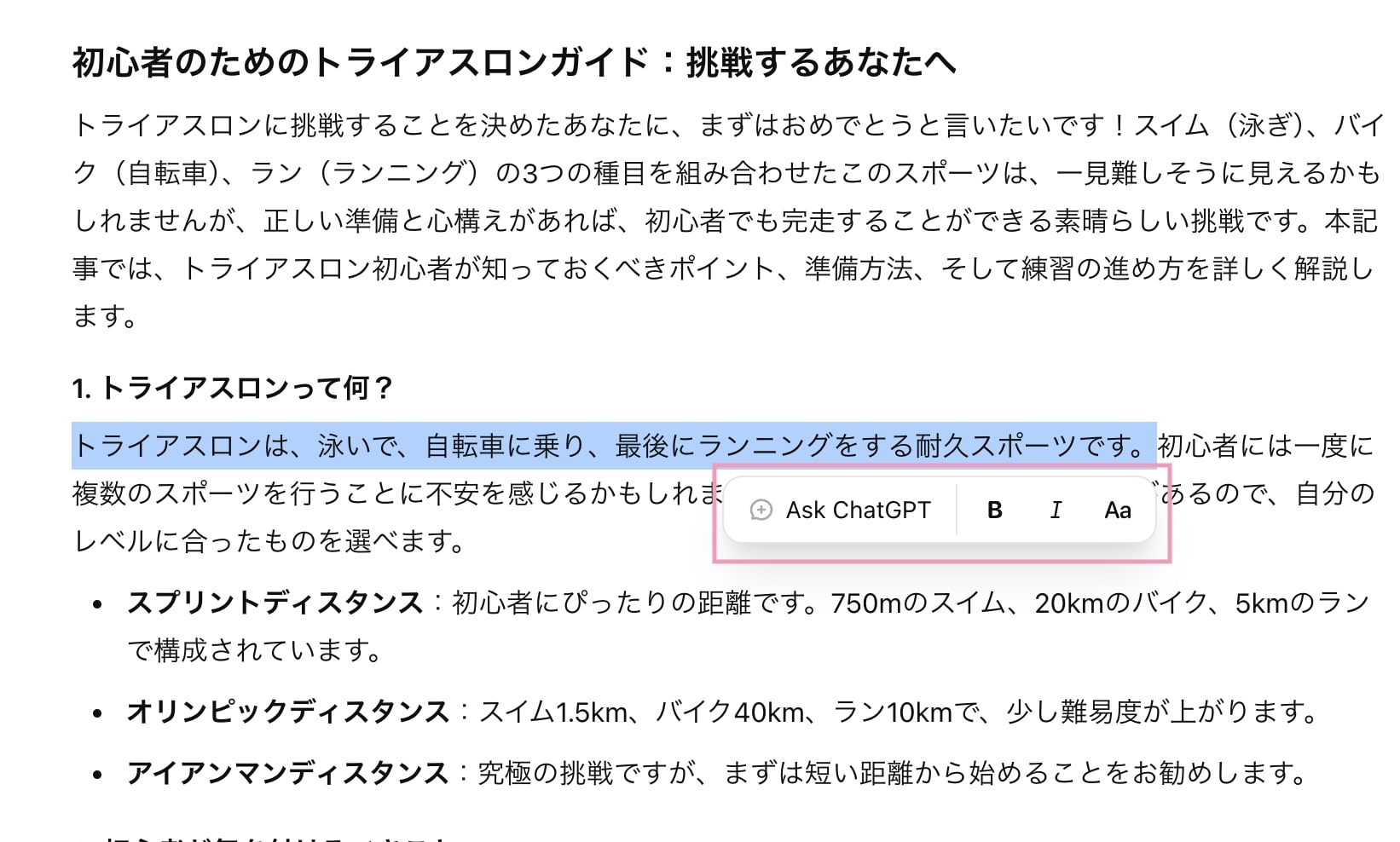
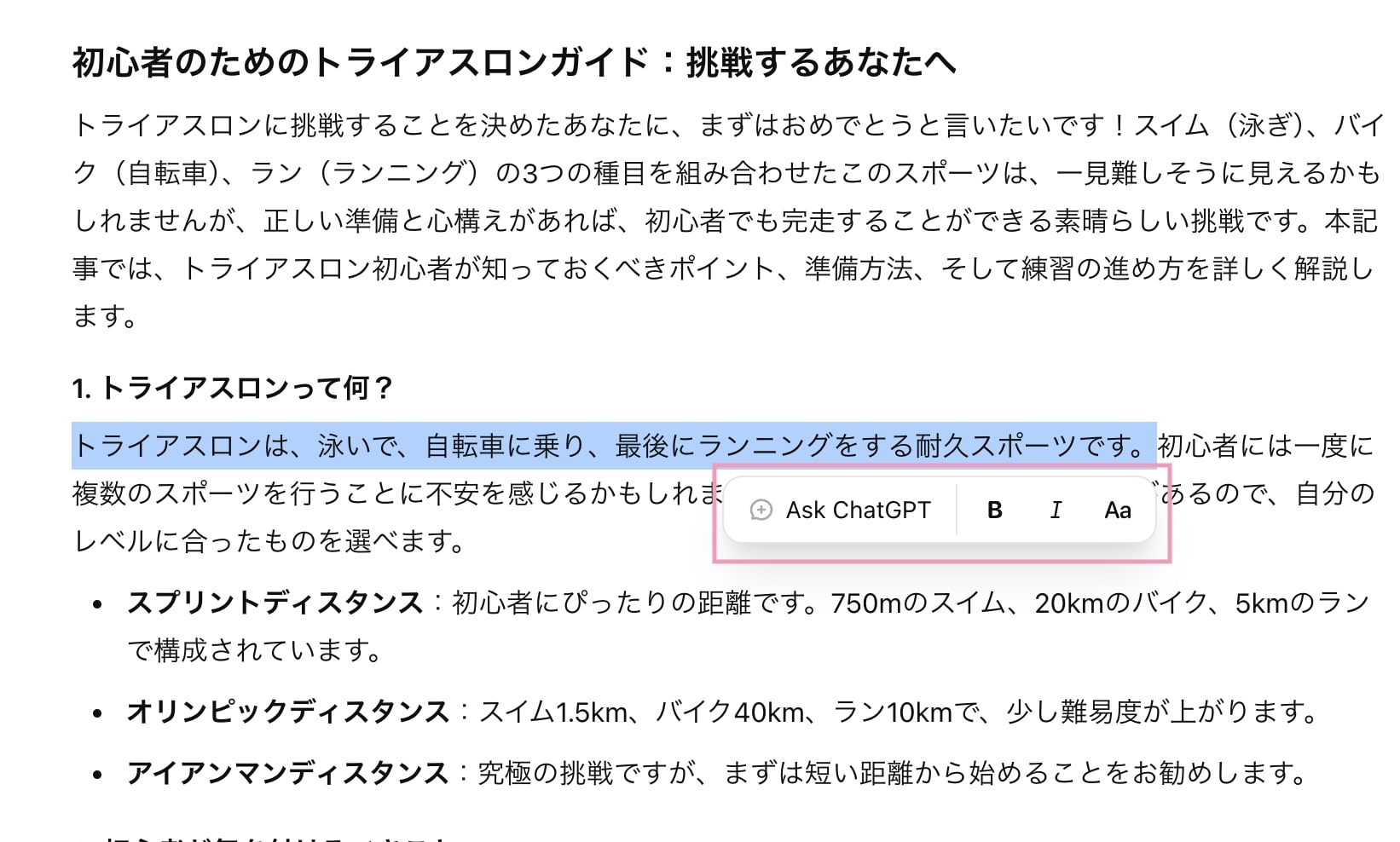
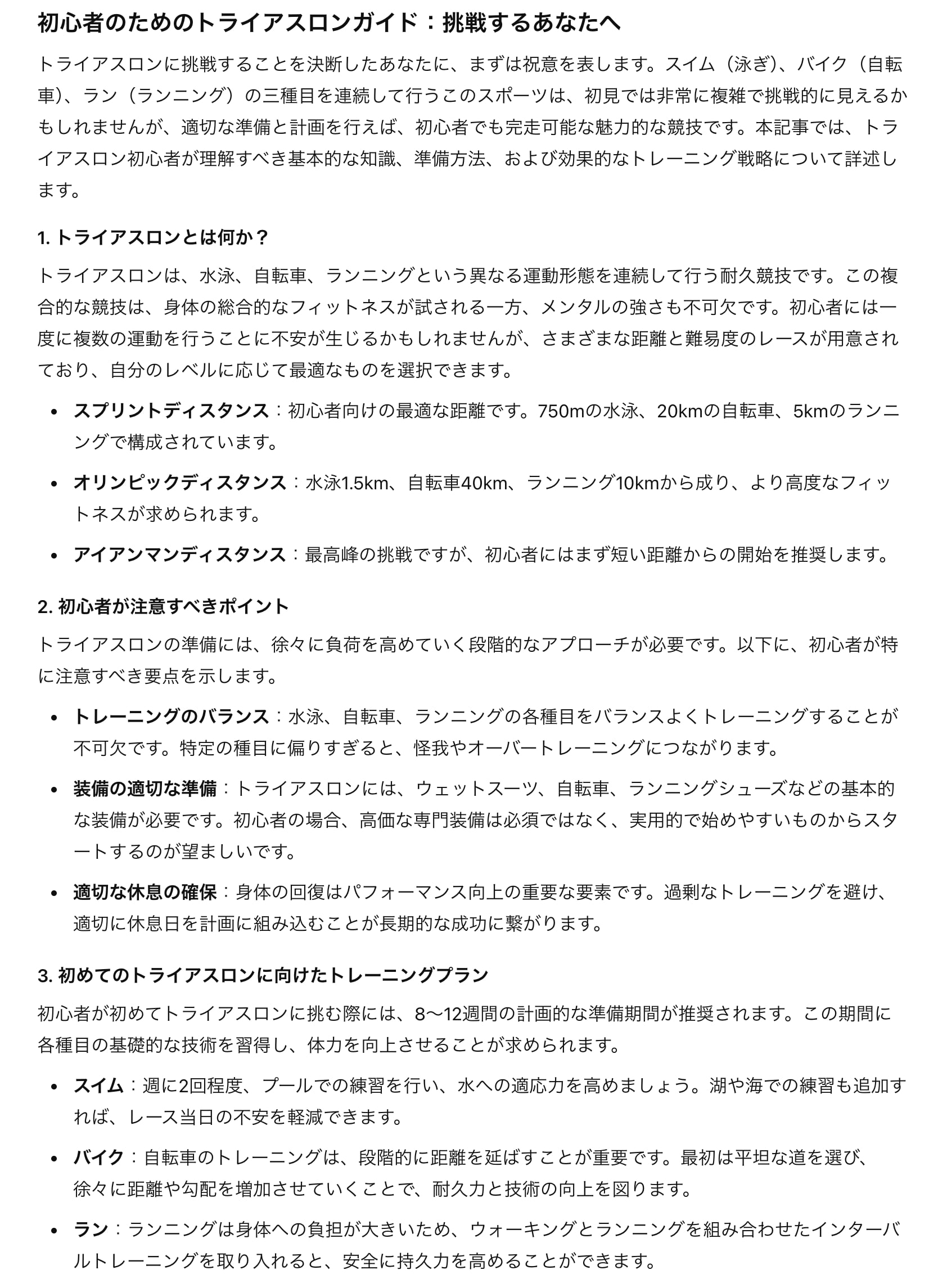
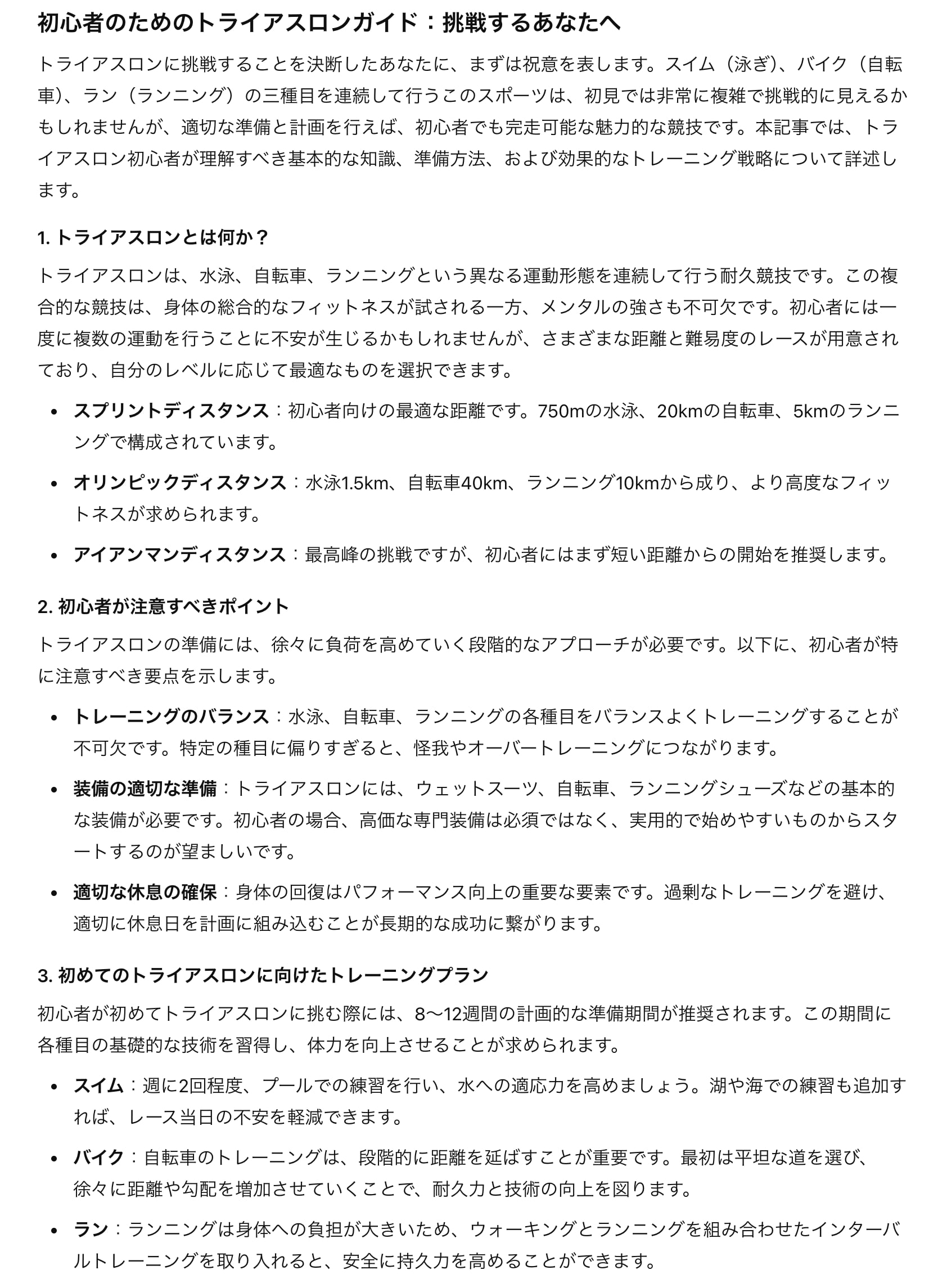
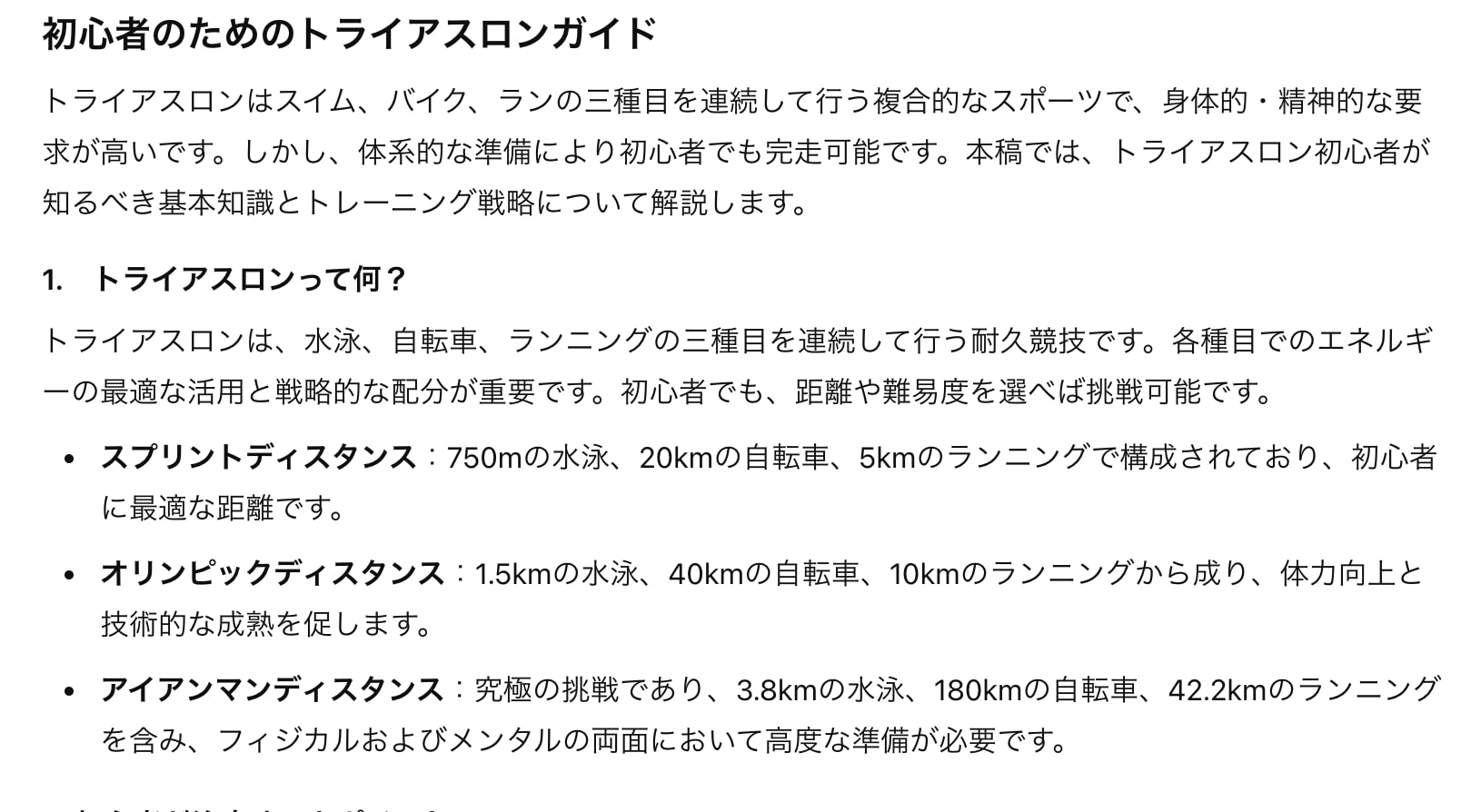
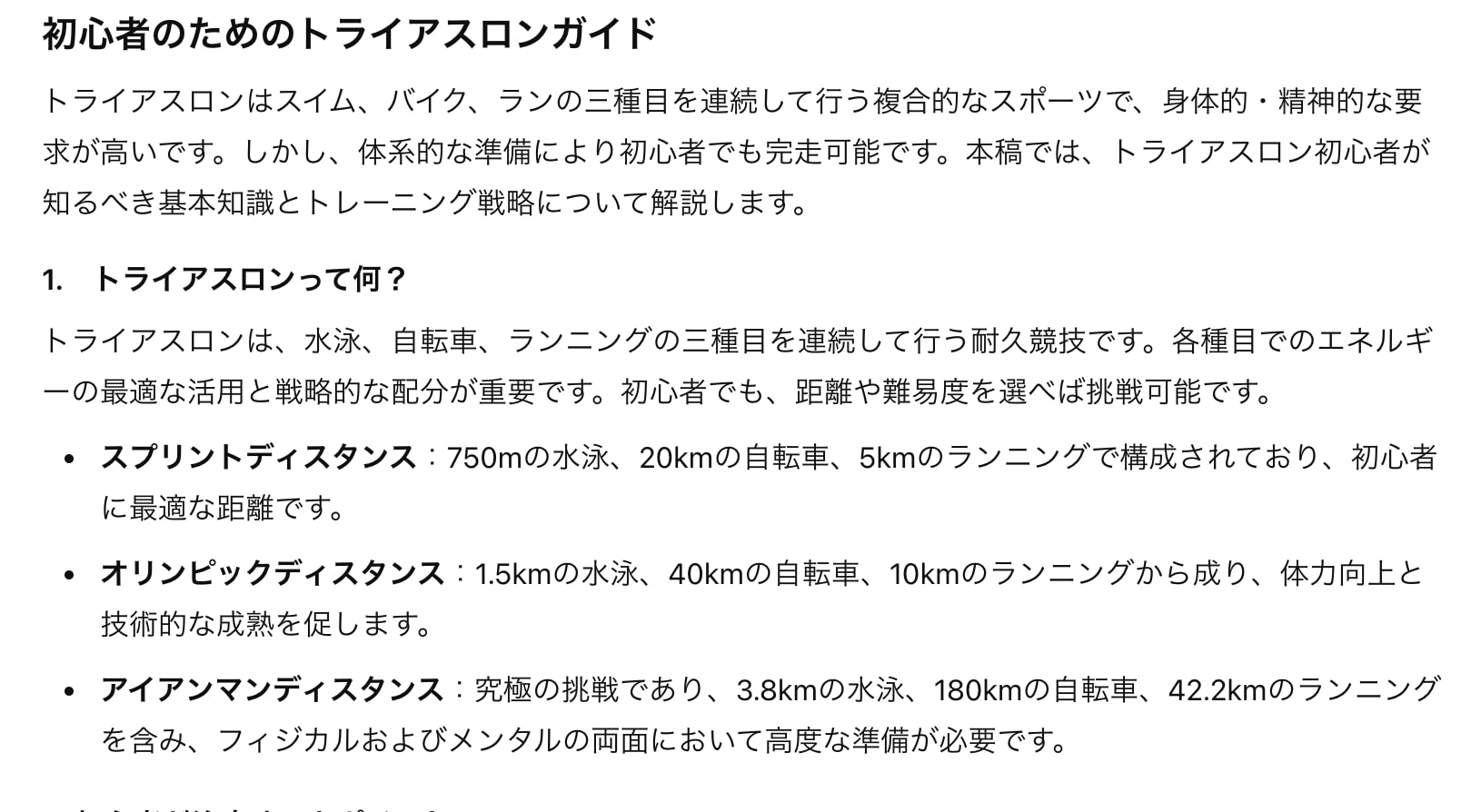
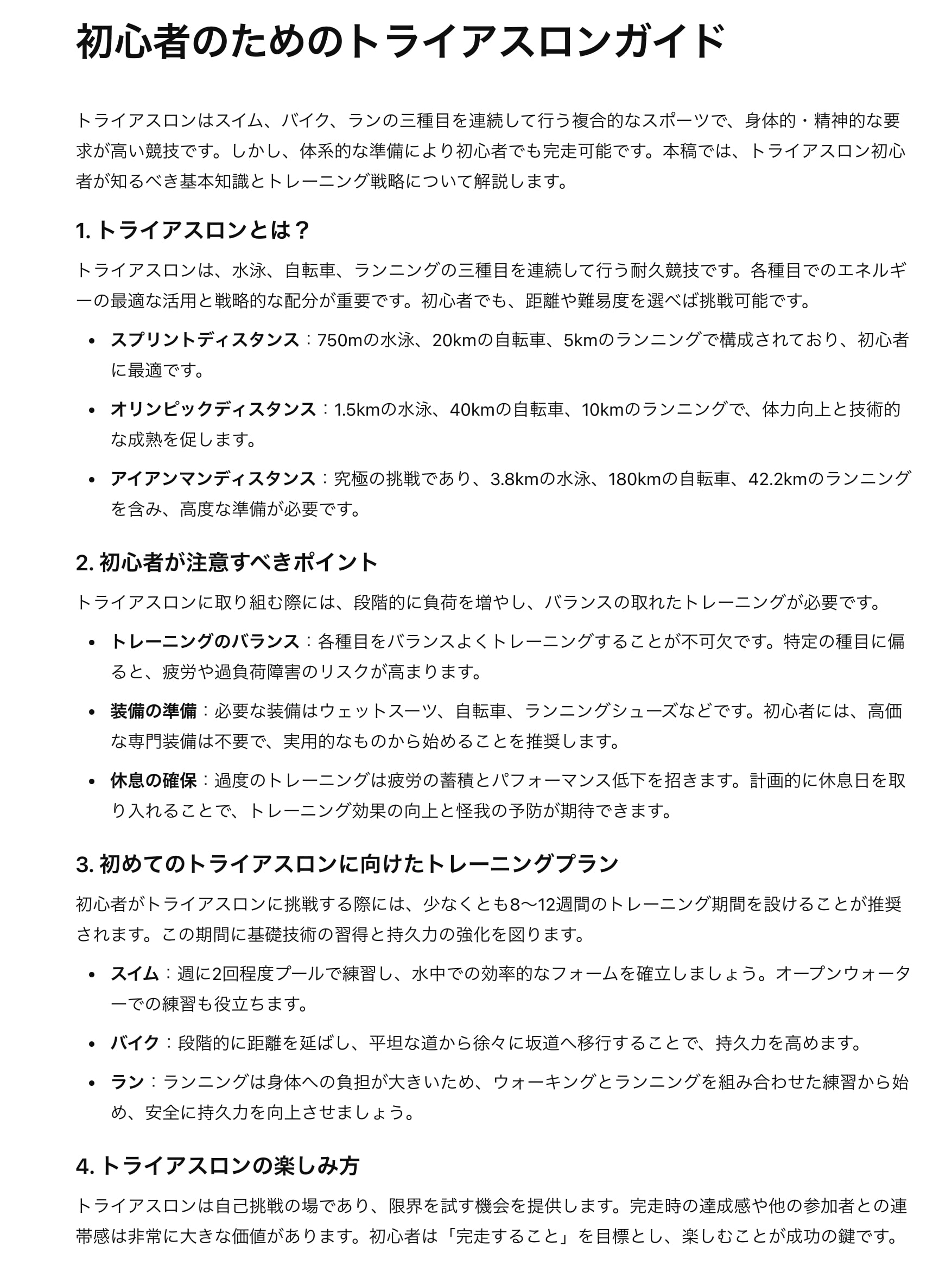
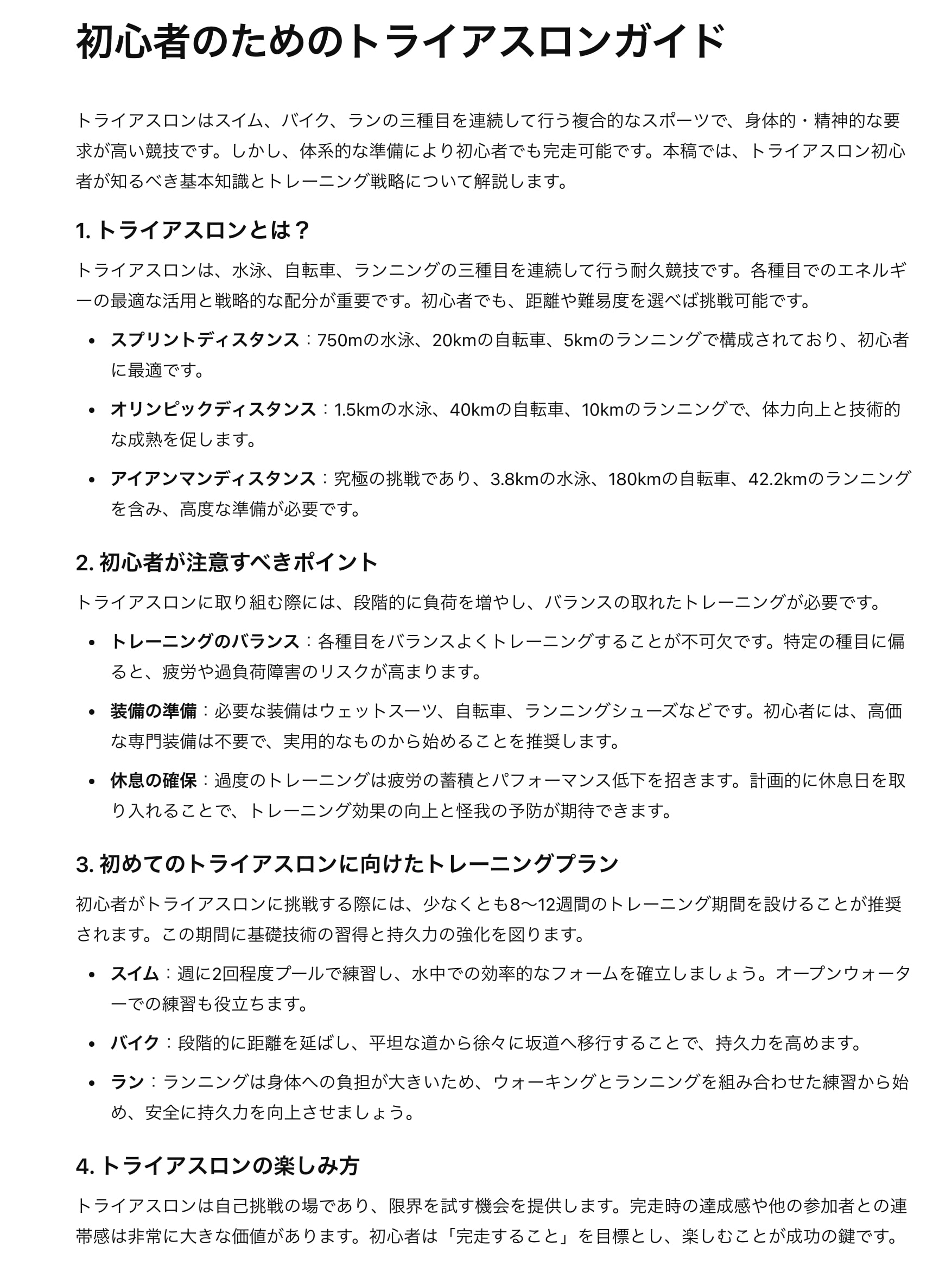
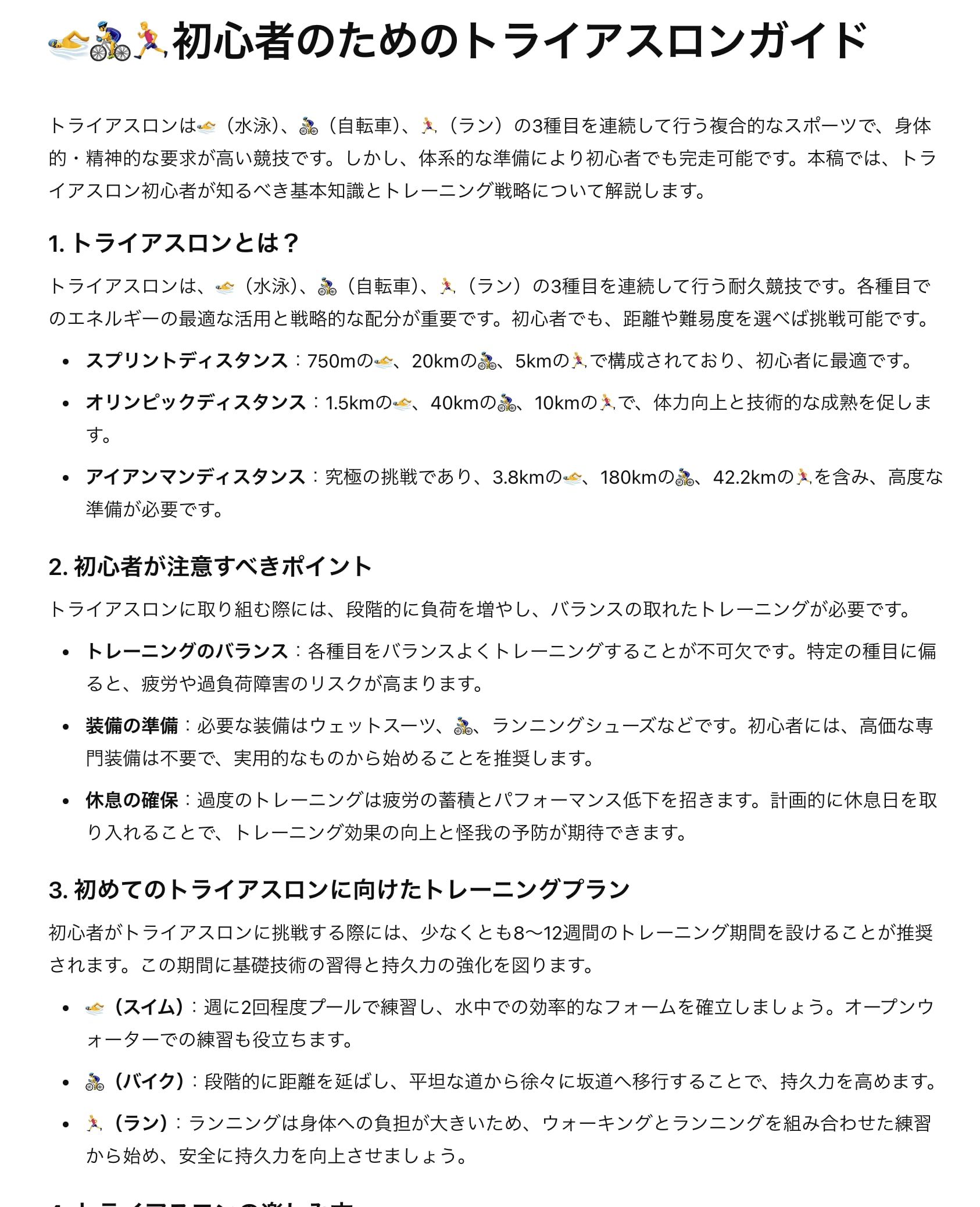
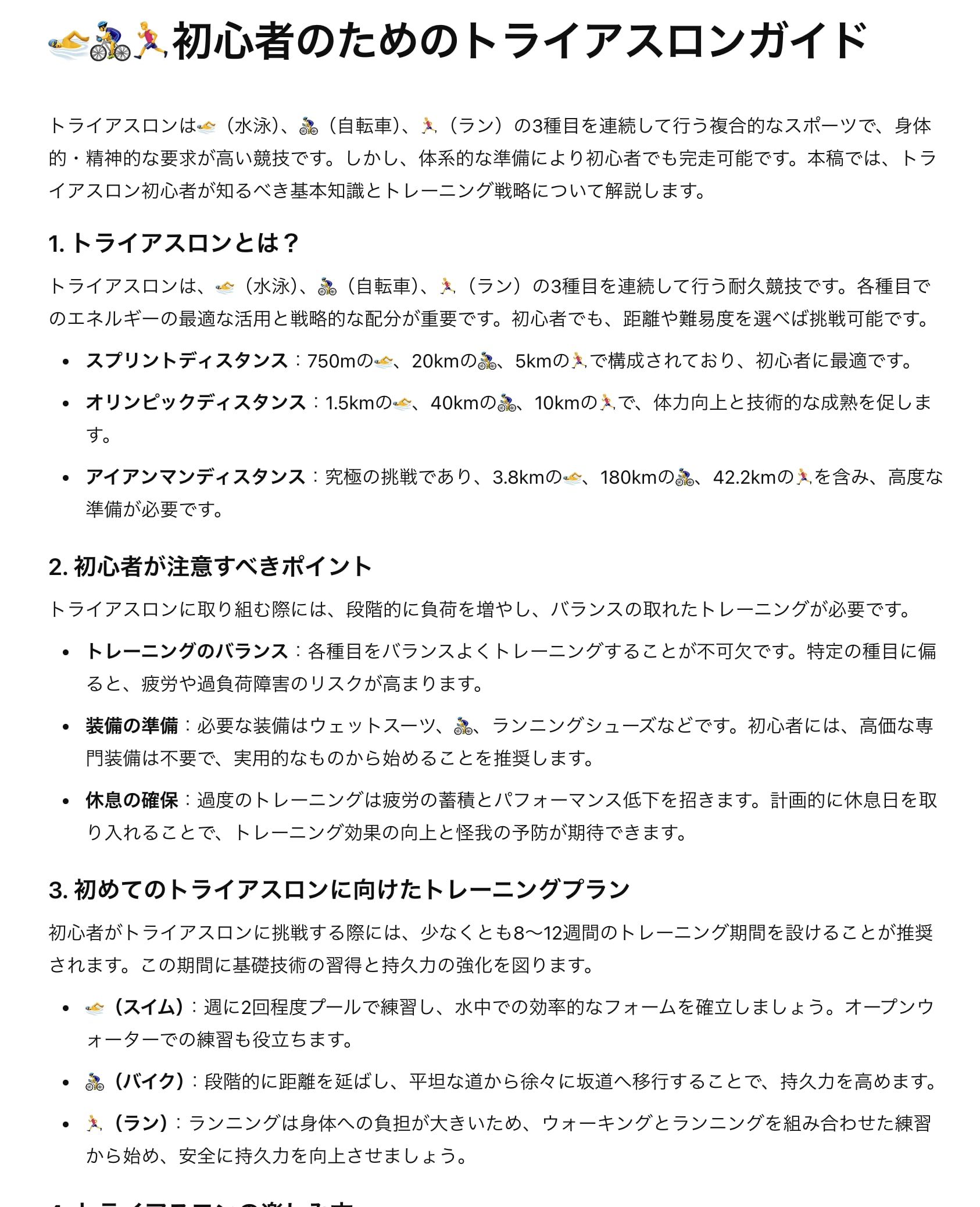
前提として、今回はChatGPTに「初心者向けのトライアスロンガイド」を書いてもらいました。
リアルタイム編集機能
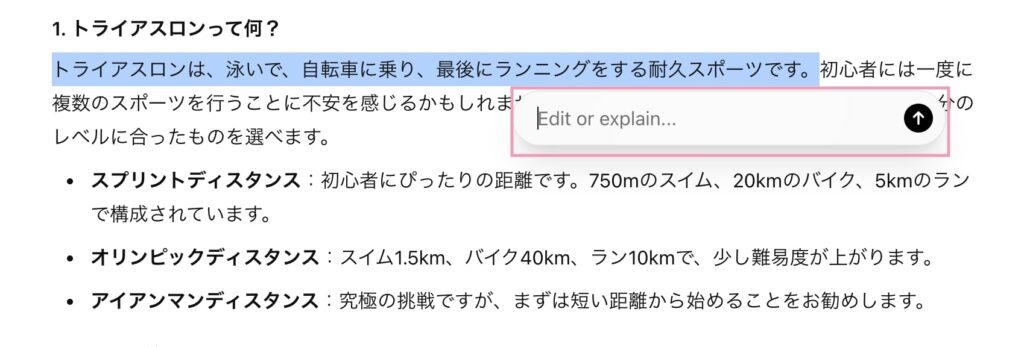
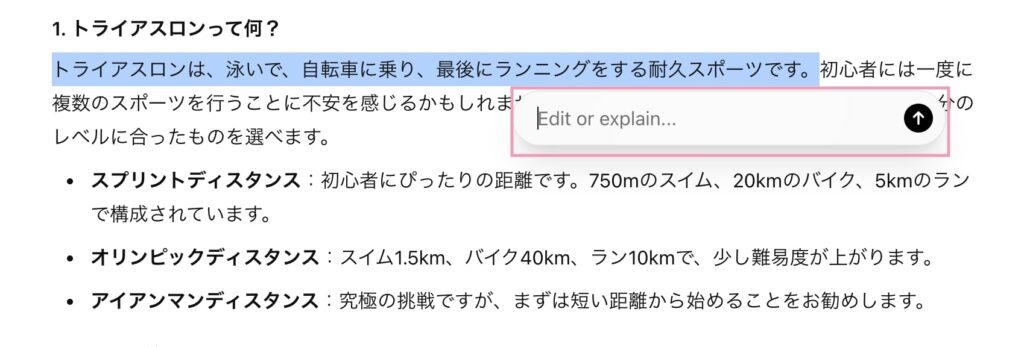
インライン編集




- 直接テキストを編集し(アウトプットの文章を自分で消して書き直すことも可能)で、ChatGPTにリアルタイムでフィードバックを求められます。
- 文章のアウトプットに対して、文章一行ごとに改善案を得ることができます。
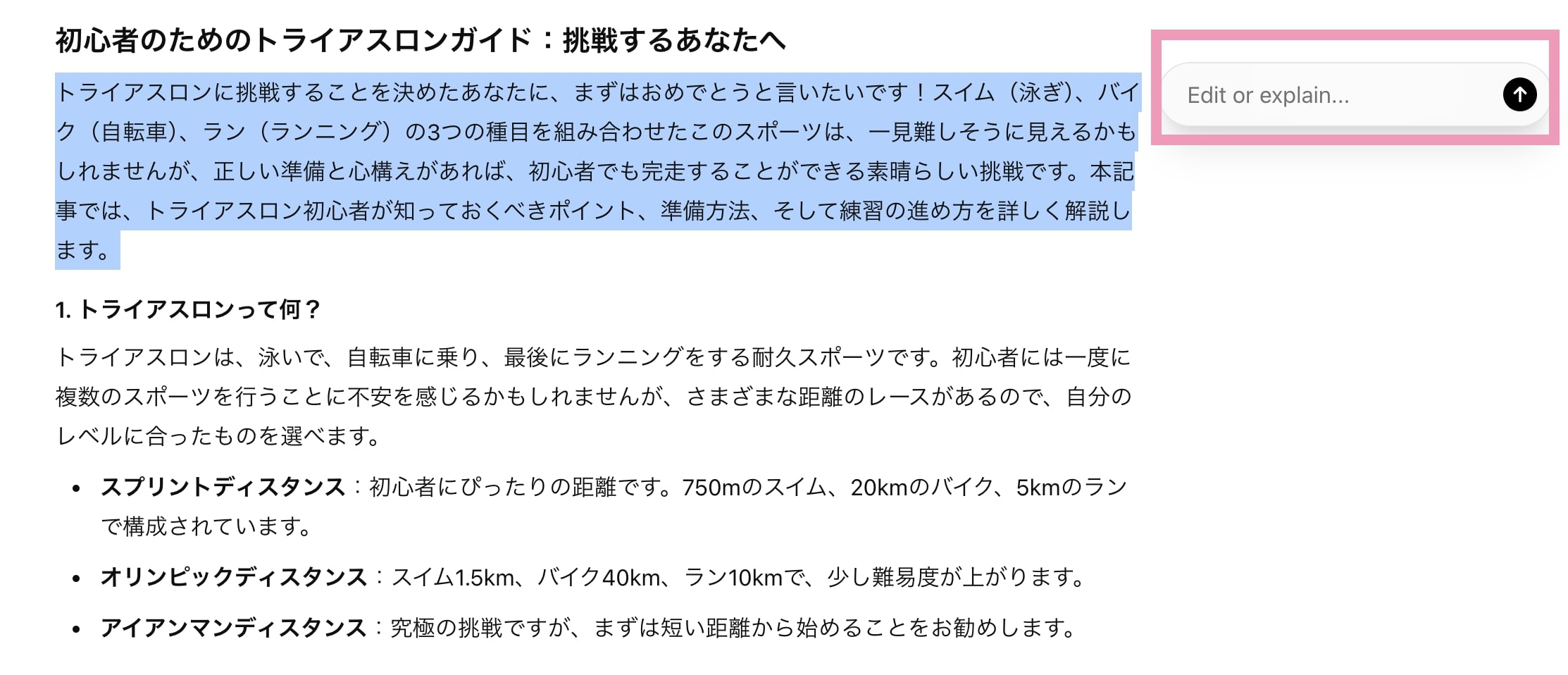
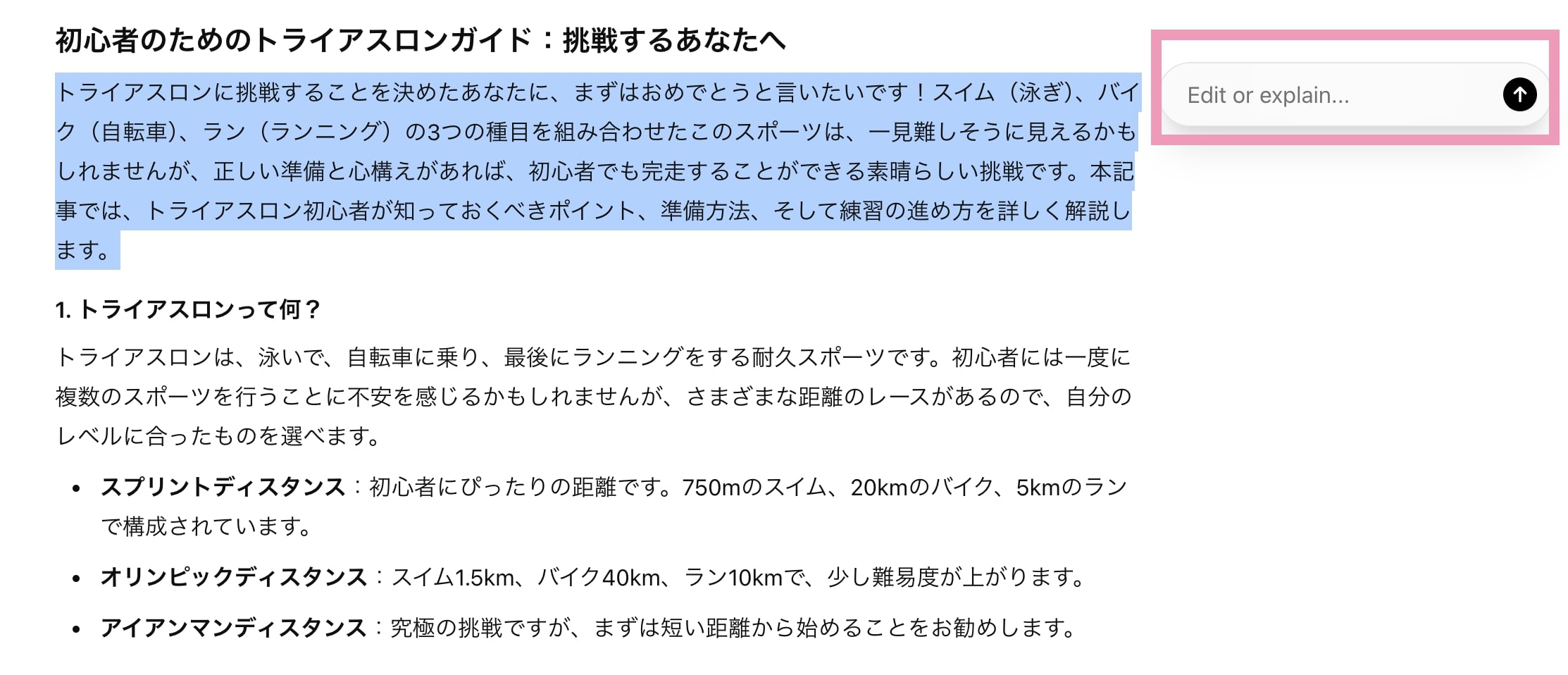
ハイライト機能




- 特定の部分をハイライトして、その箇所に焦点を当てた改善を要求できます。
- 文章の一部だけを修正したい場合に便利です。
品質向上テクニック
段階的な改善提案ボタン


- まず大まかな文章を生成し、その後細部を徐々に改善していきます。
- 「Suggest edits」機能を使って、ChatGPTからの改善提案を確認し、適用していきます。
読解レベルの調整ボタン


- 「Reading level」スライダーを使って、対象読者に合わせた難易度に調整します。
- 専門用語の使用頻度や文の複雑さが自動的に調整されます。
現在のアウトプットの文章は、高校生レベルになっています。
これを大学院レベルに変更してみましょう。


一部の漢字の表現が、固く丁寧な言葉に変わっています。また「インターバルトレーニング」などの専門用語も積極的に使用されているのが分かります。
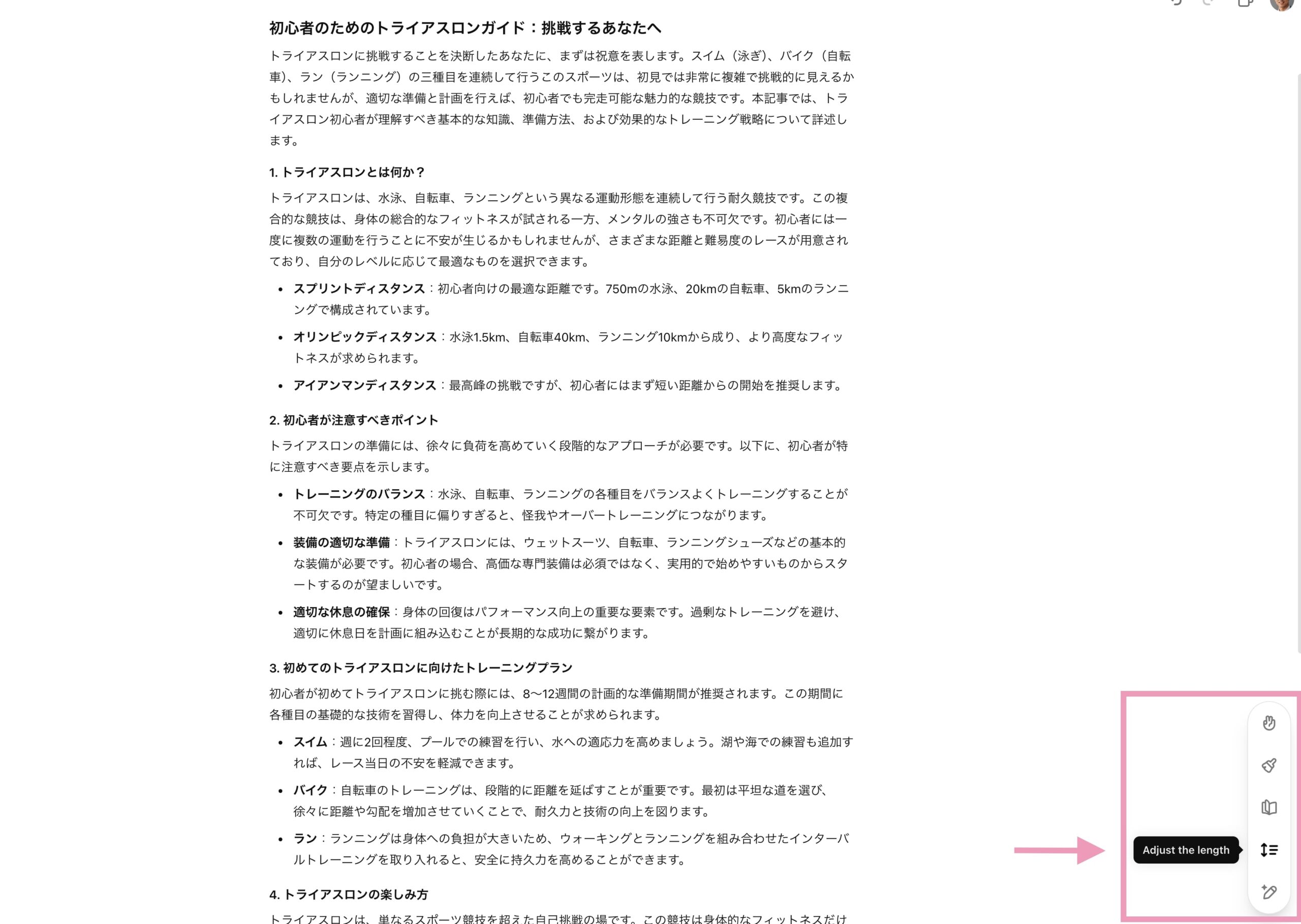
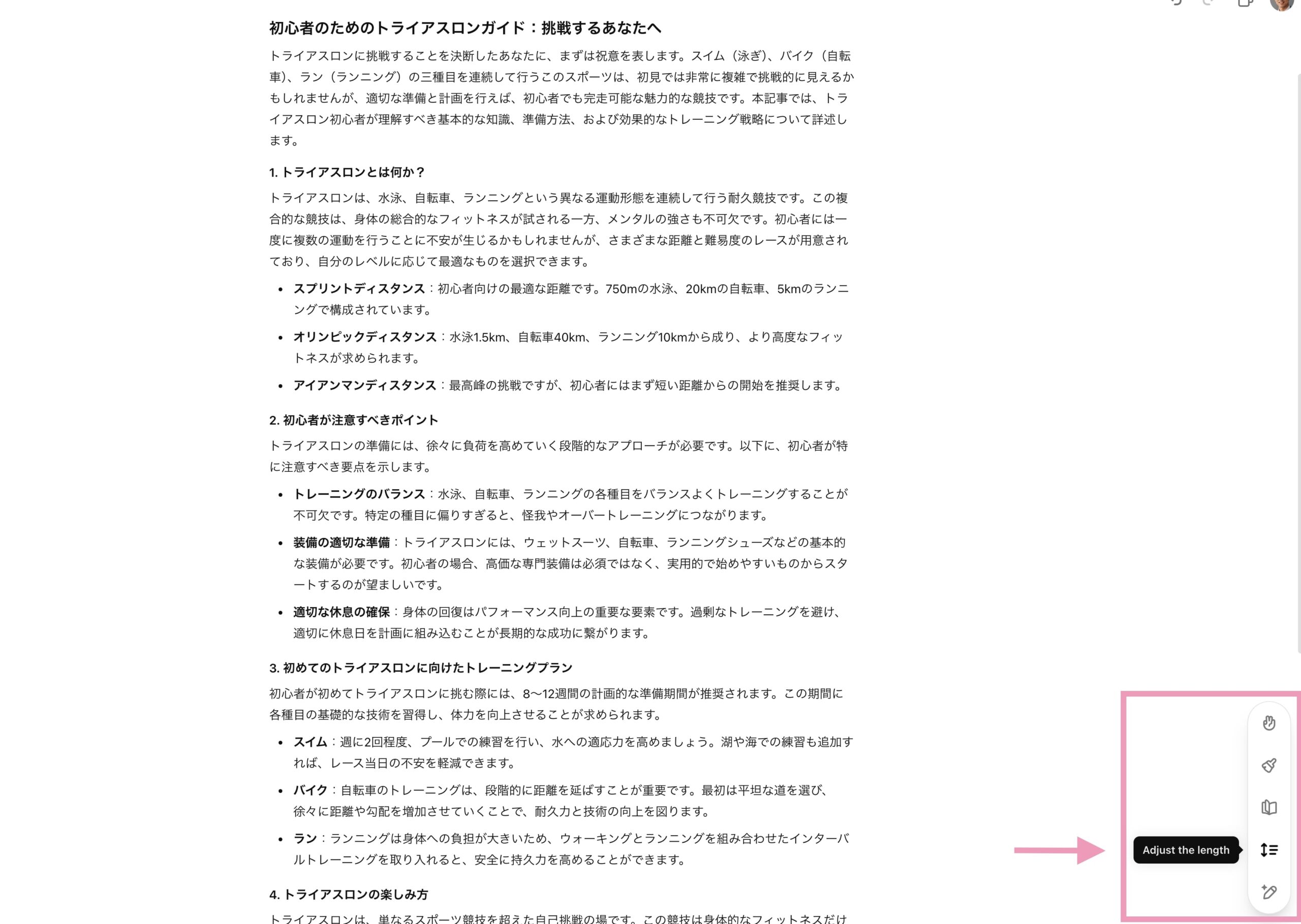
文章の長さの最適化ボタン


- 「Adjust the length」機能を使って、文章の長さを目的に合わせて調整します。
- 冗長な部分を削除したり、必要な情報を追加したりできます。
では、導入の文章と1段落目を1番短いレベルに設定してみましょう。


変更後の文章は、よりシンプルで短い文章になったのが分かります。
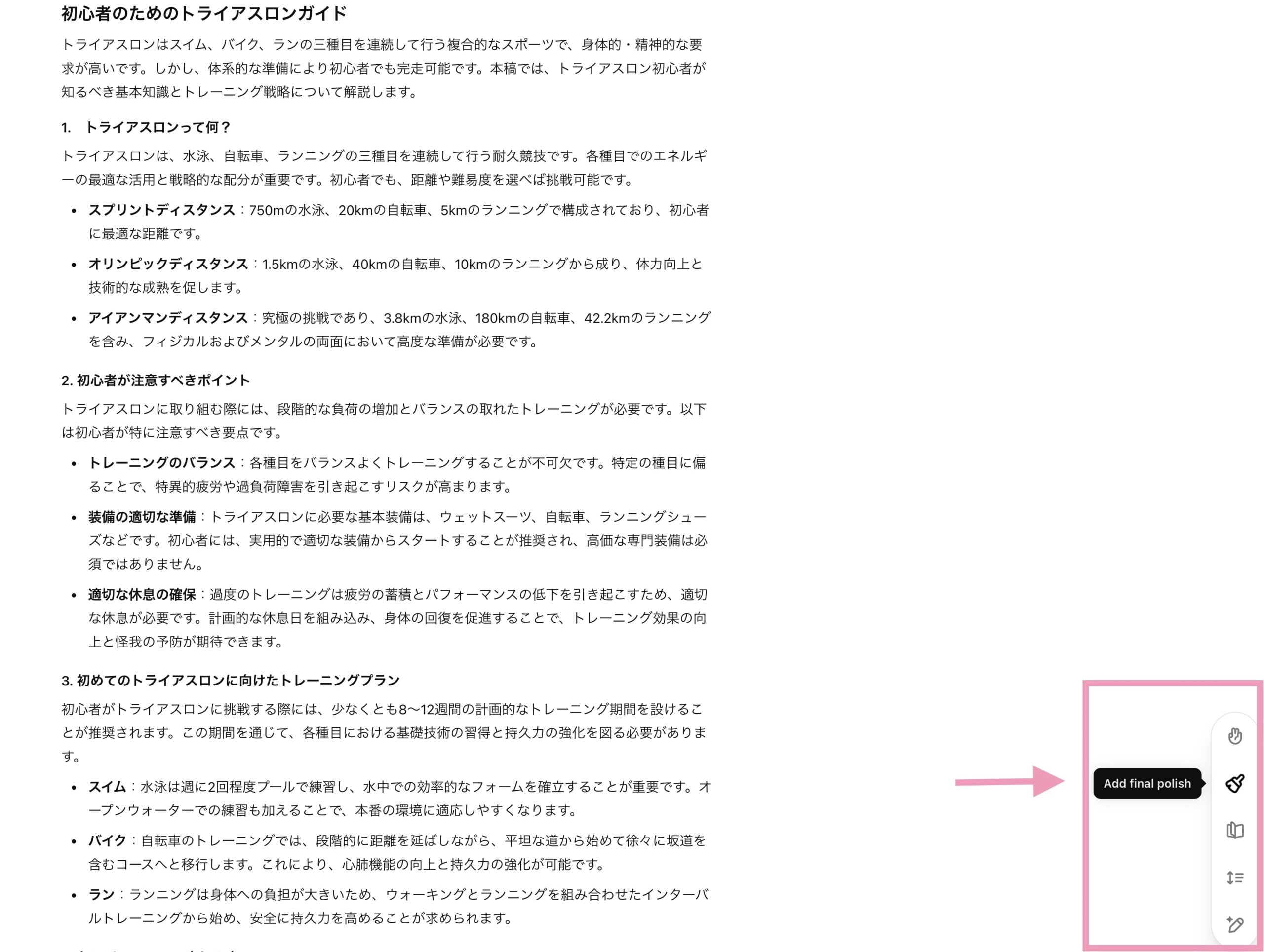
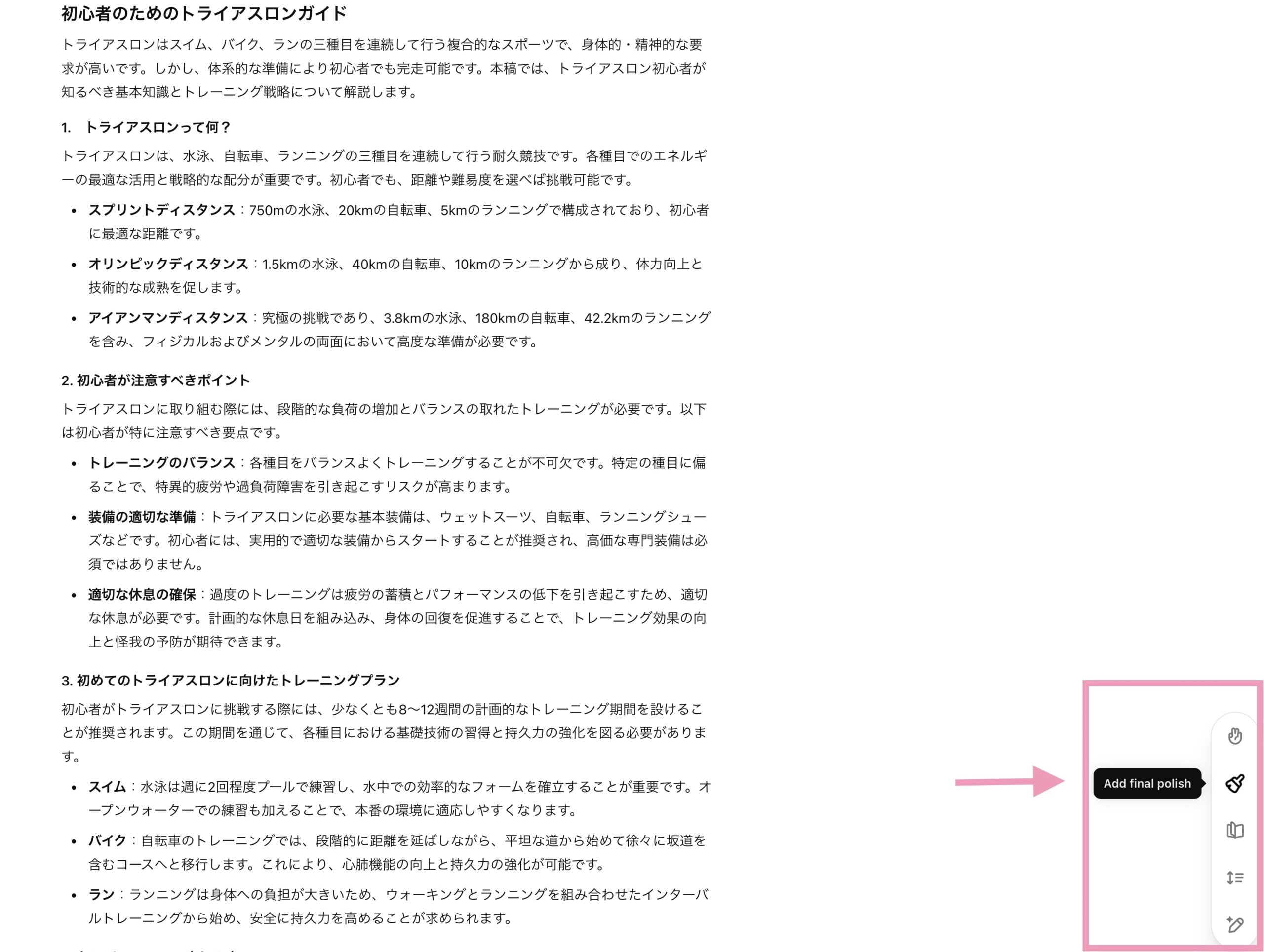
最終仕上げボタン


- 「Add final polish」ボタンを使って、文法、明瞭さ、一貫性を最終チェックします。
- 全体的な文章の流れや論理構成を改善できます。
それでは、最終仕上げボタンを押してみましょう。


記事タイトルがH1タグになり文字の大きさが変更されているのと、部分部分の文章がさらにコンパクトになり、一貫性のある読みやすい文章になっています。
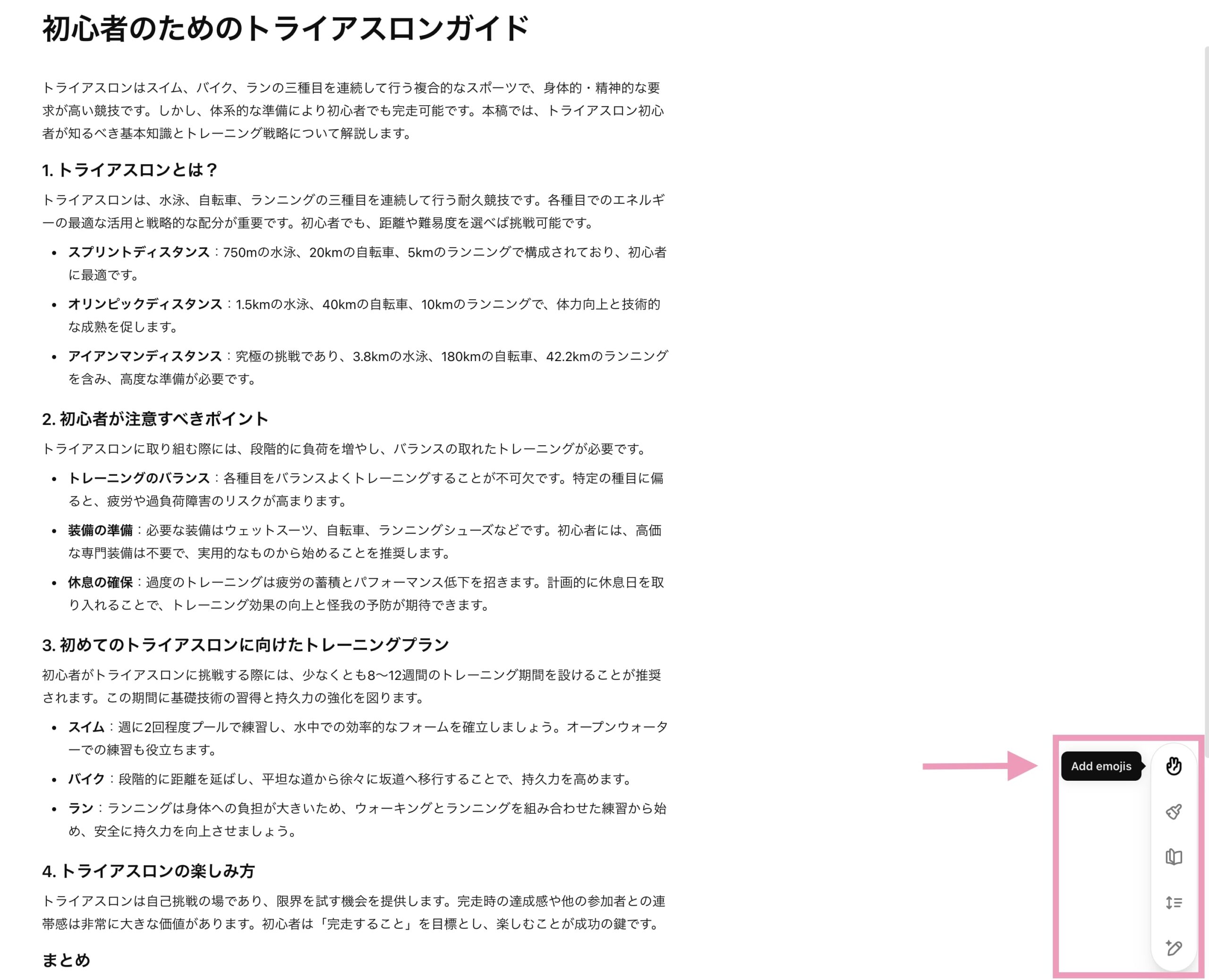
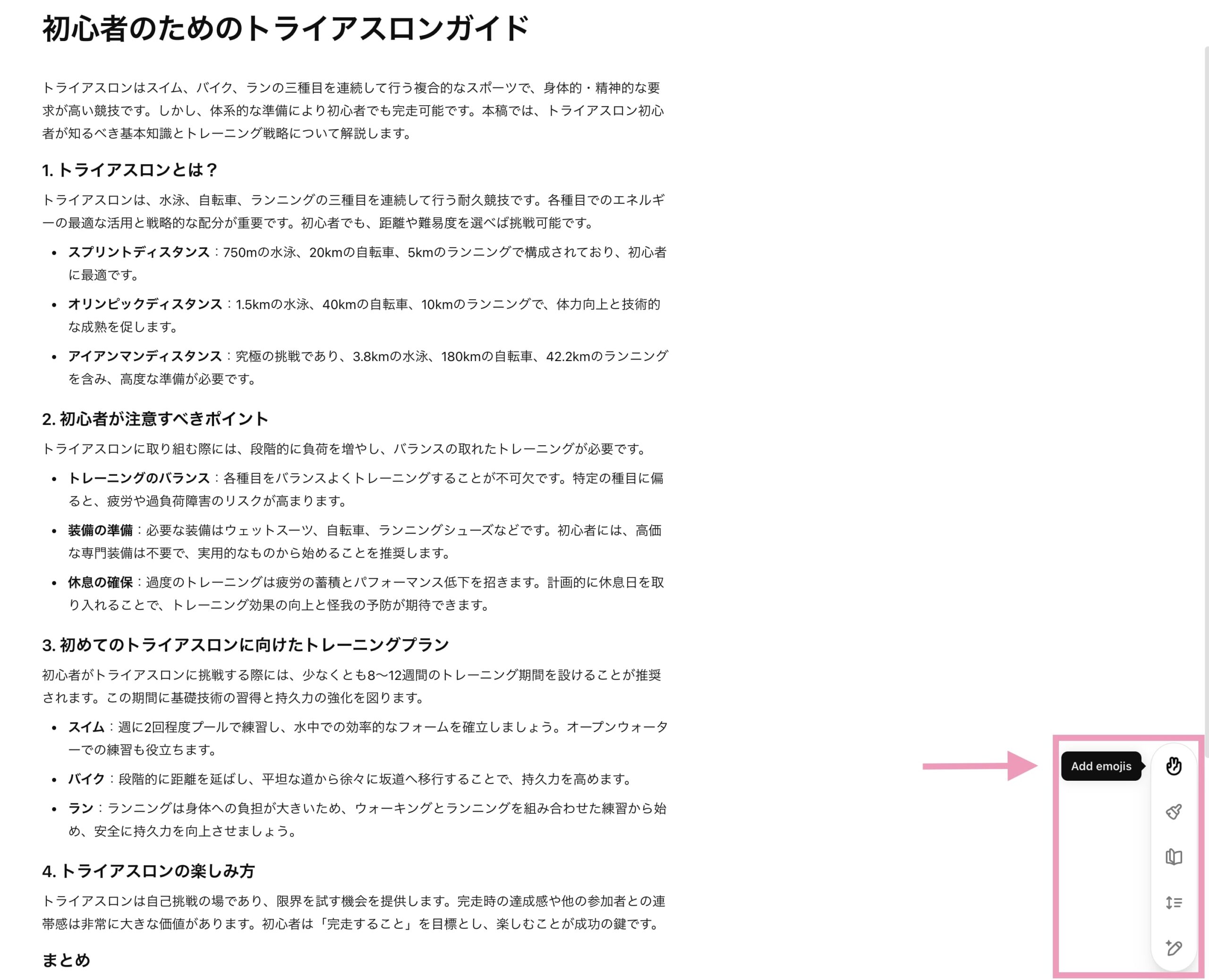
文章に絵文字を追加ボタン


絵文字追加ボタン機能は、文章に視覚的な要素を加えて表現力を高めるための便利なツールです
- 「Add emojis」ボタンを使って、簡単に文章に絵文字を追加できます。
- ChatGPTは文脈を理解して適切な絵文字を提案しますが、最終的な判断はユーザーに委ねられます。
- 重要なポイントや感情を強調したい箇所に絵文字を追加することで、読者の注意を引きつけることができます。
- 文章の表現力と読者の理解度を向上させることができます。ただし、絵文字の使用は常に適度を心がけ、文章の主旨や対象読者に合わせて慎重に選択することが重要です。
それでは、絵文字追加ボタンを押してみましょう!


トライアスロンについての文章であったので想像通りの仕上がりでした。
絵文字の頻度や部分的な追加に関しては、ハイライト編集でも対応可能です。
文章改善をするためのCanvas活用ポイント
- トーンの一貫性確保
-
- 文章全体を通して一貫したトーンを維持するよう、ChatGPTに指示します。
- 必要に応じて、特定のセクションをハイライトし、トーンの調整を要求します。
- . 構造の最適化
-
- 段落や見出しの構成を見直し、より論理的な流れになるよう調整します。
- ChatGPTに「この文章の構造を改善してください」と指示することで、全体的な構成の提案を得られます。
- 具体例の追加
-
- 段落や見出しの構成を見直し、より論理的な流れになるよう調整します。
- ChatGPTに「この文章の構造を改善してください」と指示することで、全体的な構成の提案を得られます。
- 具体例の追加
-
- 抽象的な概念を説明する際、具体例を追加するようChatGPTに要求します。
- 「この部分に具体例を追加してください」とハイライトした部分に指示を出します。
これらのテクニックを組み合わせることで、ChatGPT Canvasを使って効率的に高品質な文章を作成できます。
リアルタイムの編集と即座のフィードバックにより、従来のプロンプトエンジニアリングよりも直感的かつ柔軟な文章作成が可能になります。



今までプロンプトでプロンプトエンジニアリングの技術を使って、詳細に指示を与えないと行けなかった部分を、ボタンで直感的にアウトプットを変更できるようになったのは、とっても便利だよね!
あとは、アウトプットへの直接入寮、部分の修正、変更が出来るから自分のノートでChatGPTと共同で作り上げている感覚があるな。
コーディングとAI支援機能の活用ChatGPT
コーディング支援の機能と便利な使い方
ChatGPT Canvasのコーディング支援機能は、プログラマーの作業を大幅に効率化し、コード品質の向上を支援します。
- コードをレビューして、インラインで改善点を提案
- バグの検出と修正
- コメントの追加
- ログの追加
- 他言語への移植
コードをレビューして、インラインで改善点を提案
- 生成されたコードを直接編集できます。
- ChatGPTの提案を見ながら、コードを修正できます。
バグの検出と修正
- コード内のバグを自動的に検出し、修正案を提示します。
- 潜在的な問題点や脆弱性も指摘してくれます。
コメントの追加
- コードの各部分に適切なコメントを自動で追加できます。
- コードの理解しやすさと保守性が向上します。
ログの追加
- デバッグに役立つログ出力を適切な箇所に追加できます。
他言語への移植
- 既存のコードを別のプログラミング言語に自動で変換できます。
- JavaScript、Python、Java、C++、PHPなど、多様な言語間での移植が可能です。
- パフォーマンス向上やより効率k的なアルゴリズムの構造のための最適化提案を受け、コードの最適化。
- コード全体のコンテキストを理解し、一貫性のある提案や修正を行う。
- コードの特定部分を選択して、その部分の説明を求めたり、修正を指示する。
これらの機能を活用することで、コーディングの効率が大幅に向上し、高品質なコードを素早く作成することができます。
また、AIとの協働作業により、新しいアイデアや解決策を得ることも可能です。
コーディング Canvas活用テクニック
コーディングにおいてCanvasを活用するテクニックをいくつかご紹介しましょう。
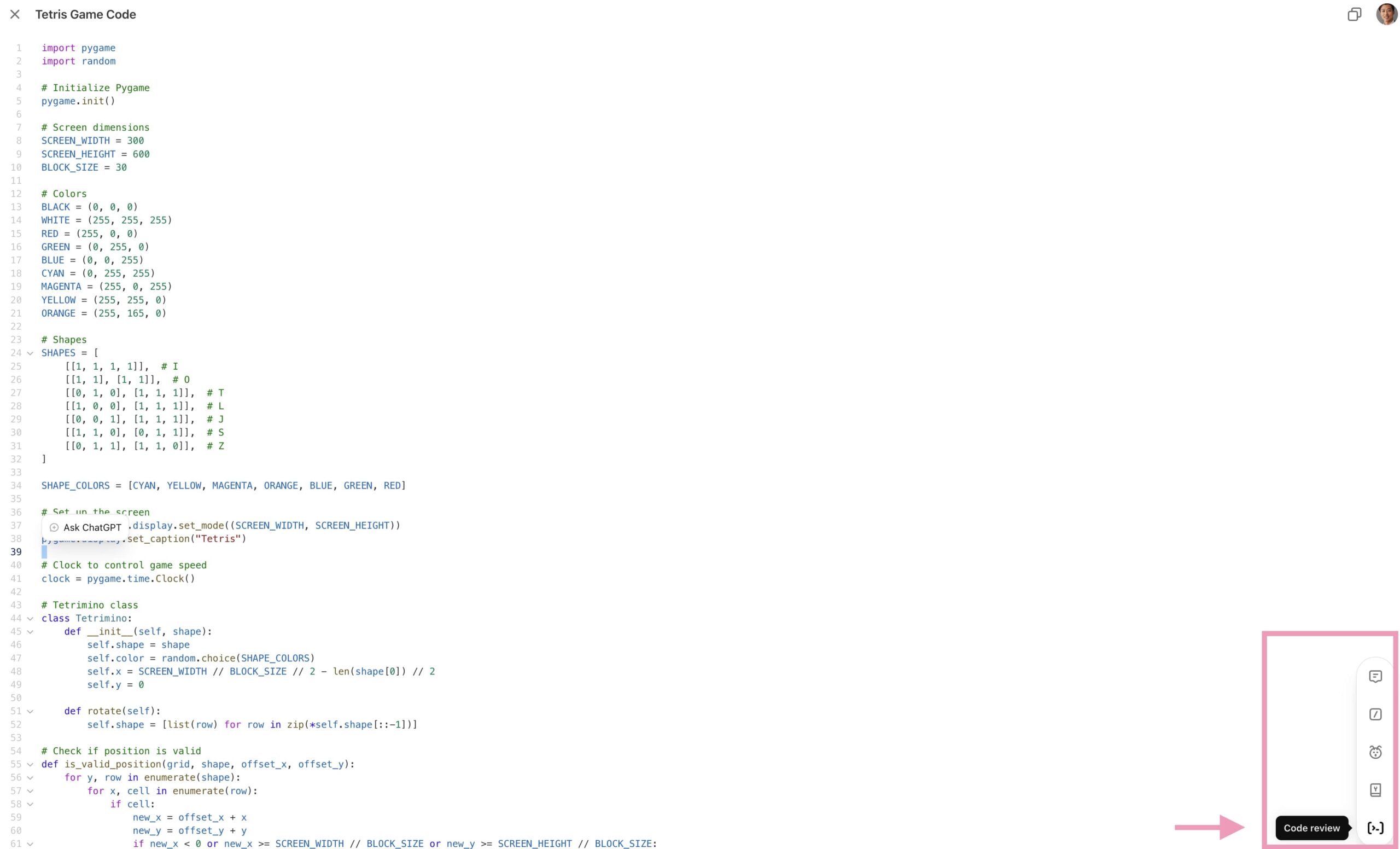
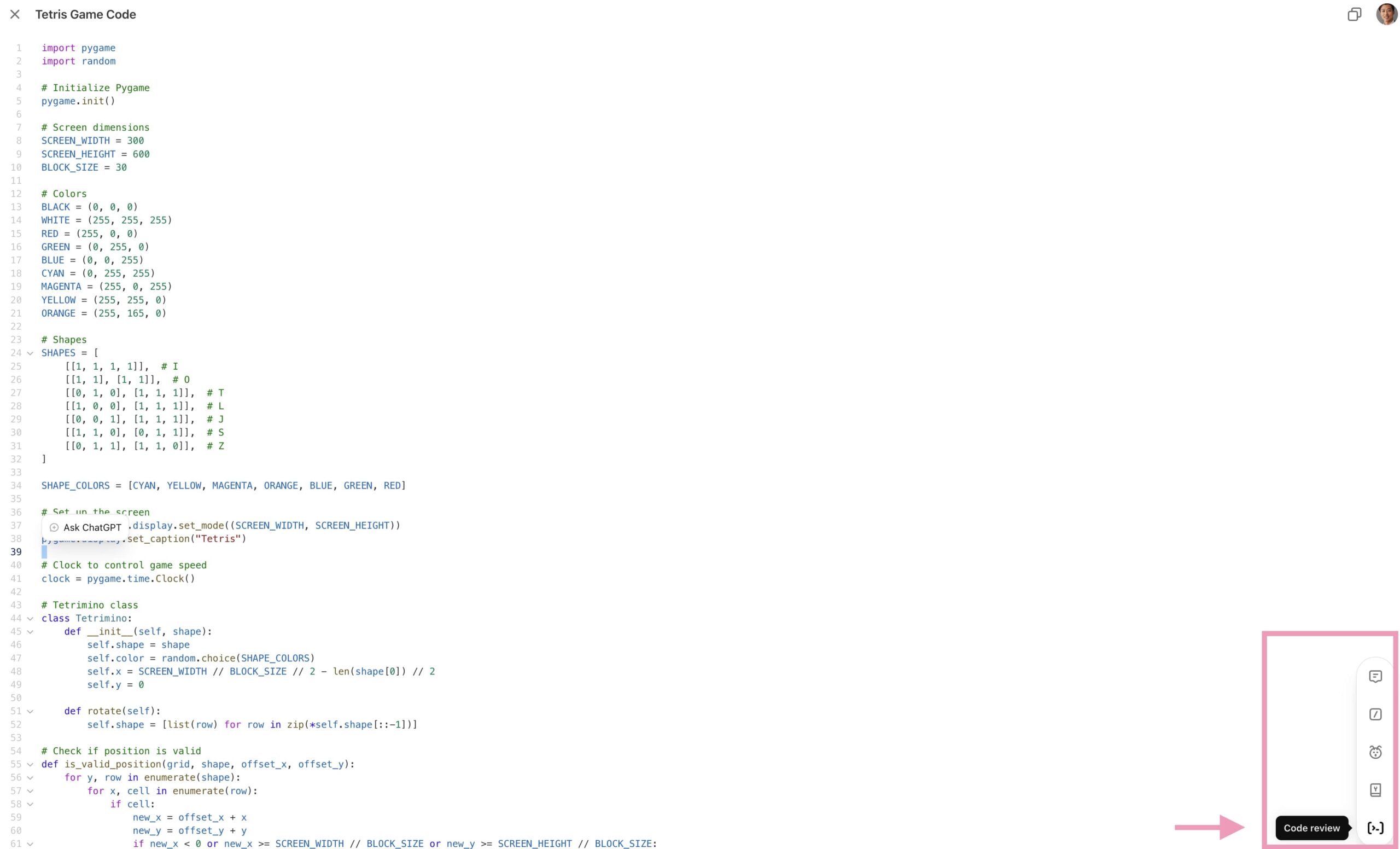
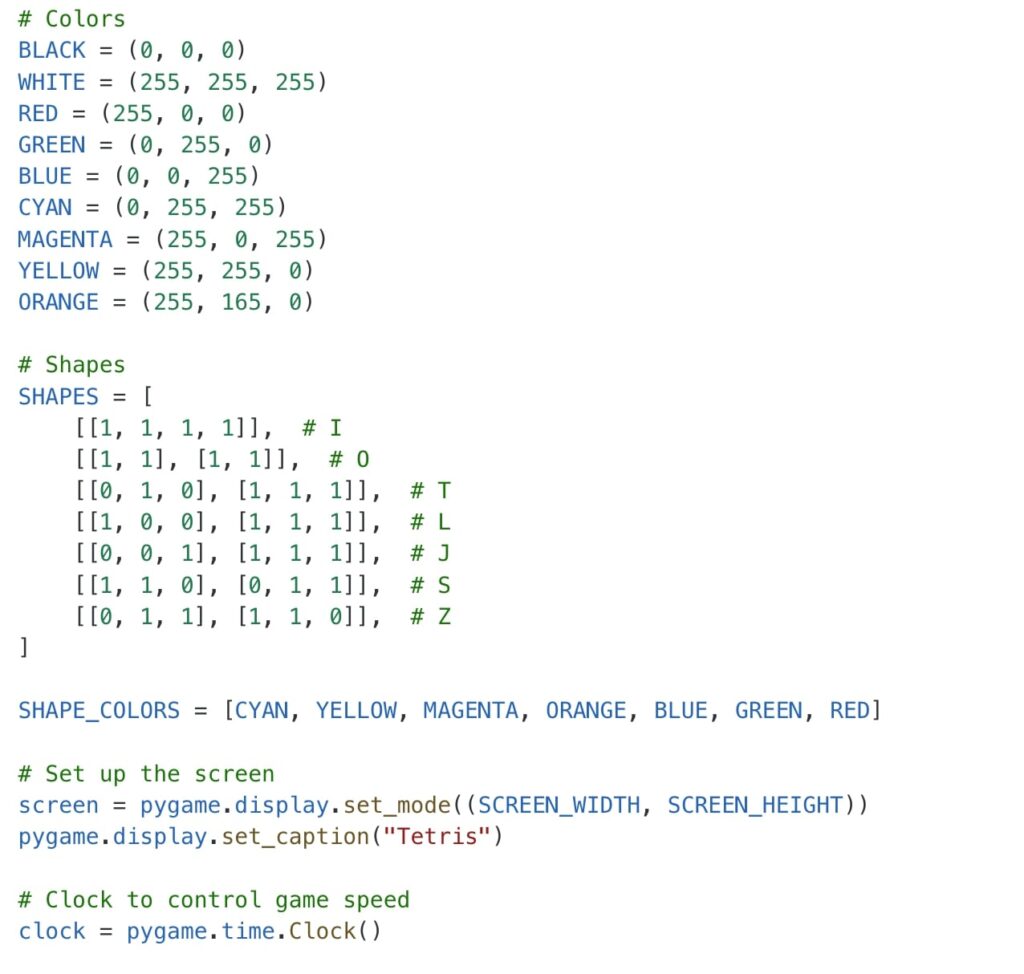
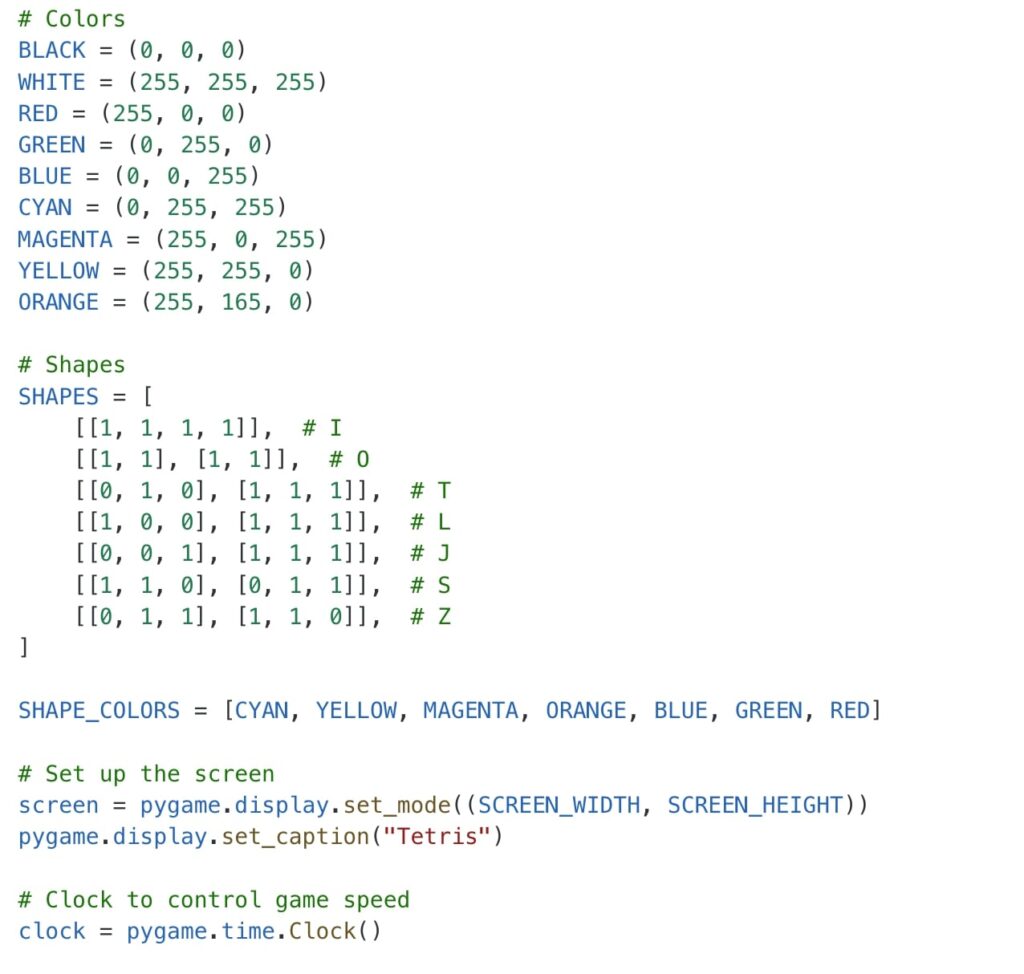
前提として、今回「テトリスゲームのコード」をChatGPTのコードを書いてもらいました。
リアルタイムコードレビューの活用
Canvasの最も強力な機能の一つは、リアルタイムでコードレビューを受けられることです。




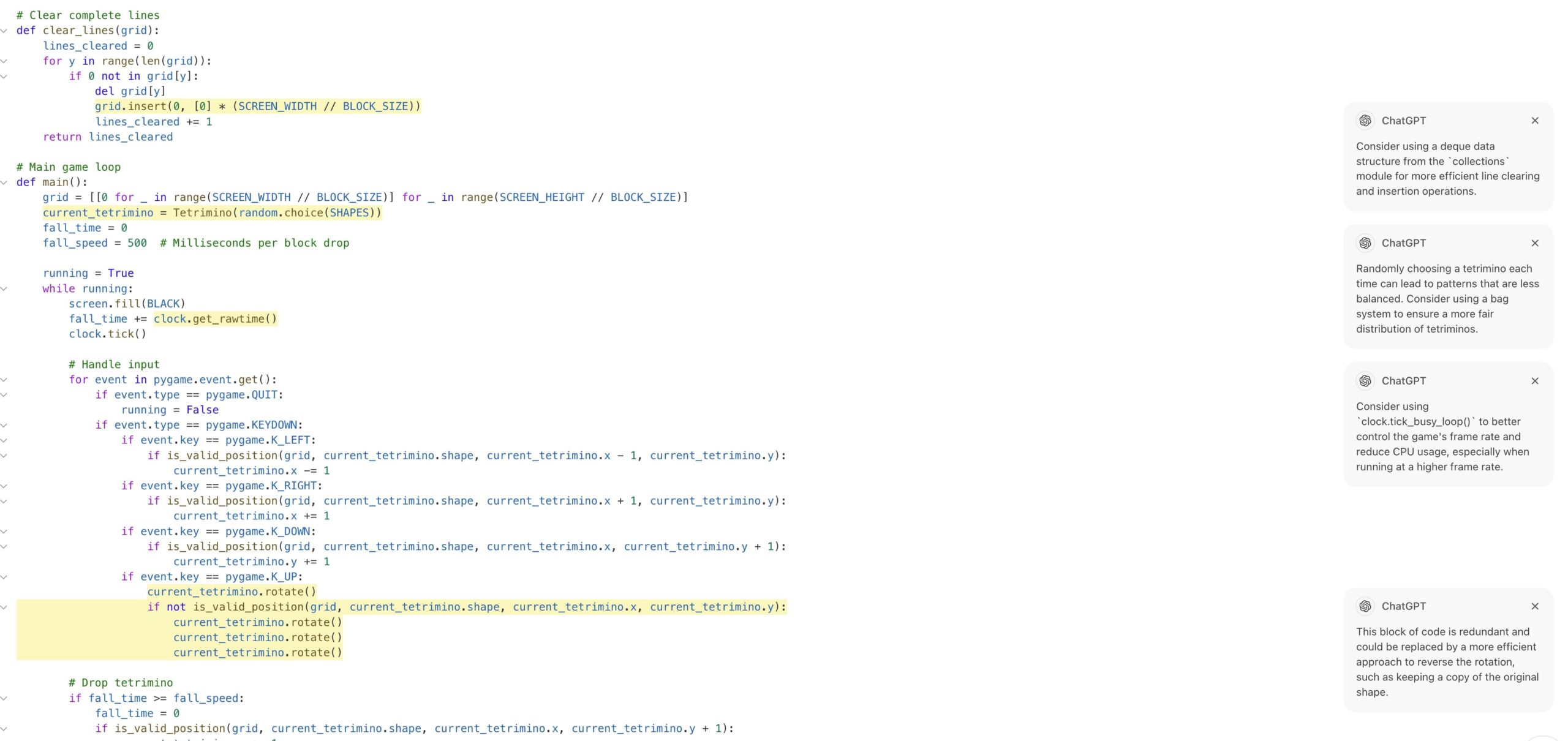
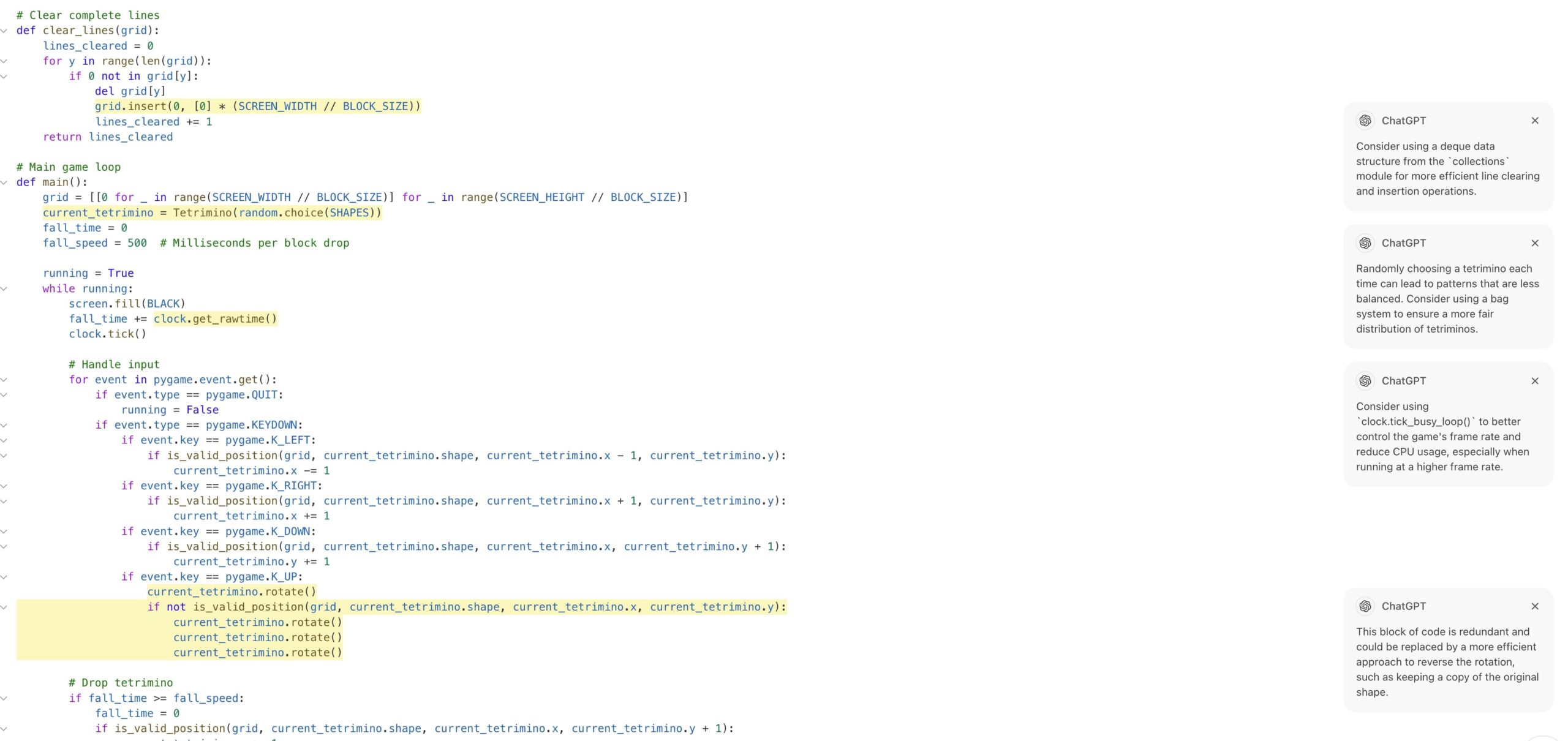
レビュー後の提案箇所は、ハイライトされて改善案が右側に表示されます。
改善案にカーソルを当てると改善案を受け入れるボタンがあるので、受け入れると改善案通りに修正をしてくれます。
- コードを書きながら、即座に改善提案を受けることができます。
- 「コードレビュー」ショートカットを使用して、簡単に一瞬で完成したコードの全体的なレビューを行えます。
インタラクティブなデバッグ
Canvasによって、デバッグプロセスが簡素化します。
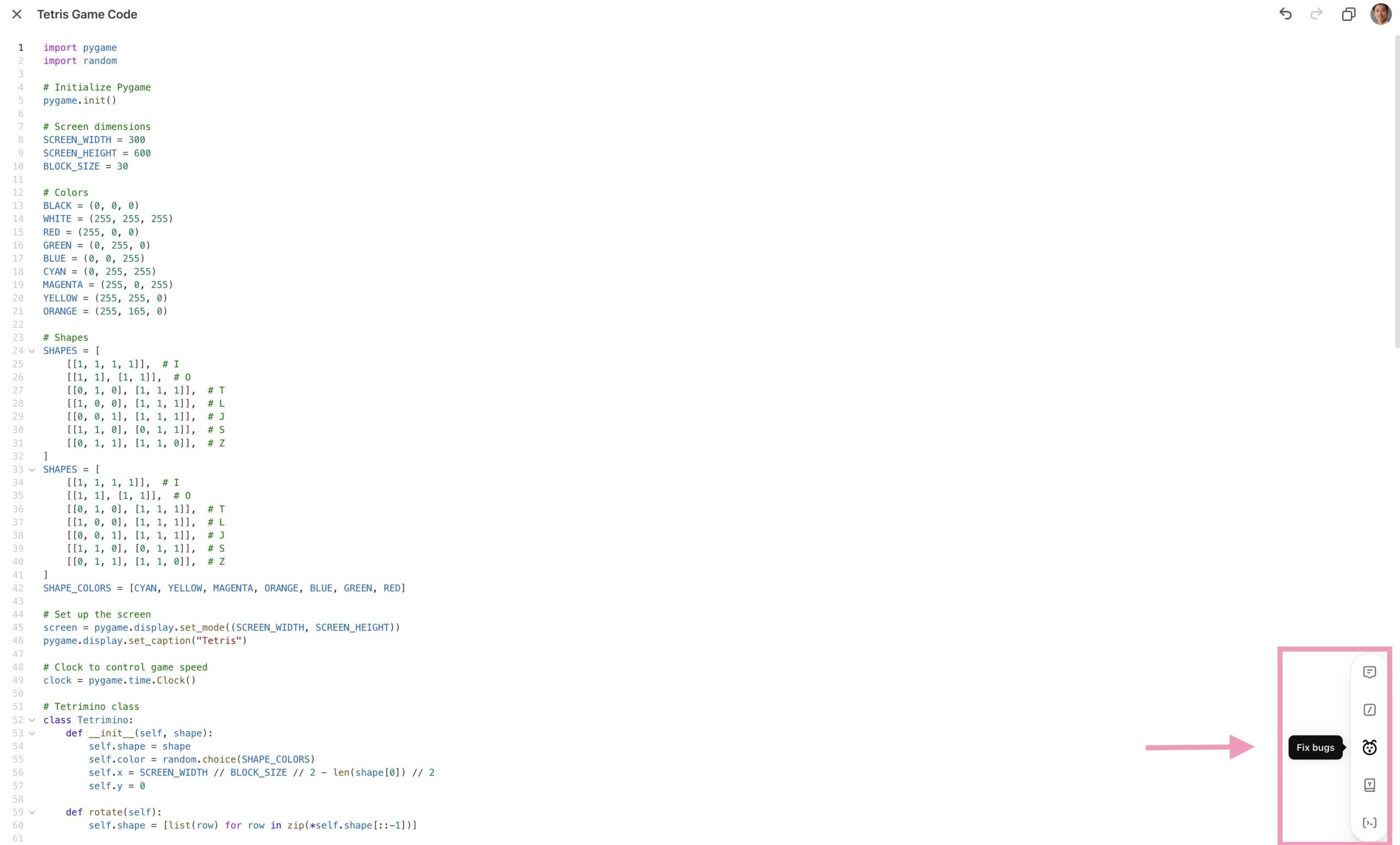
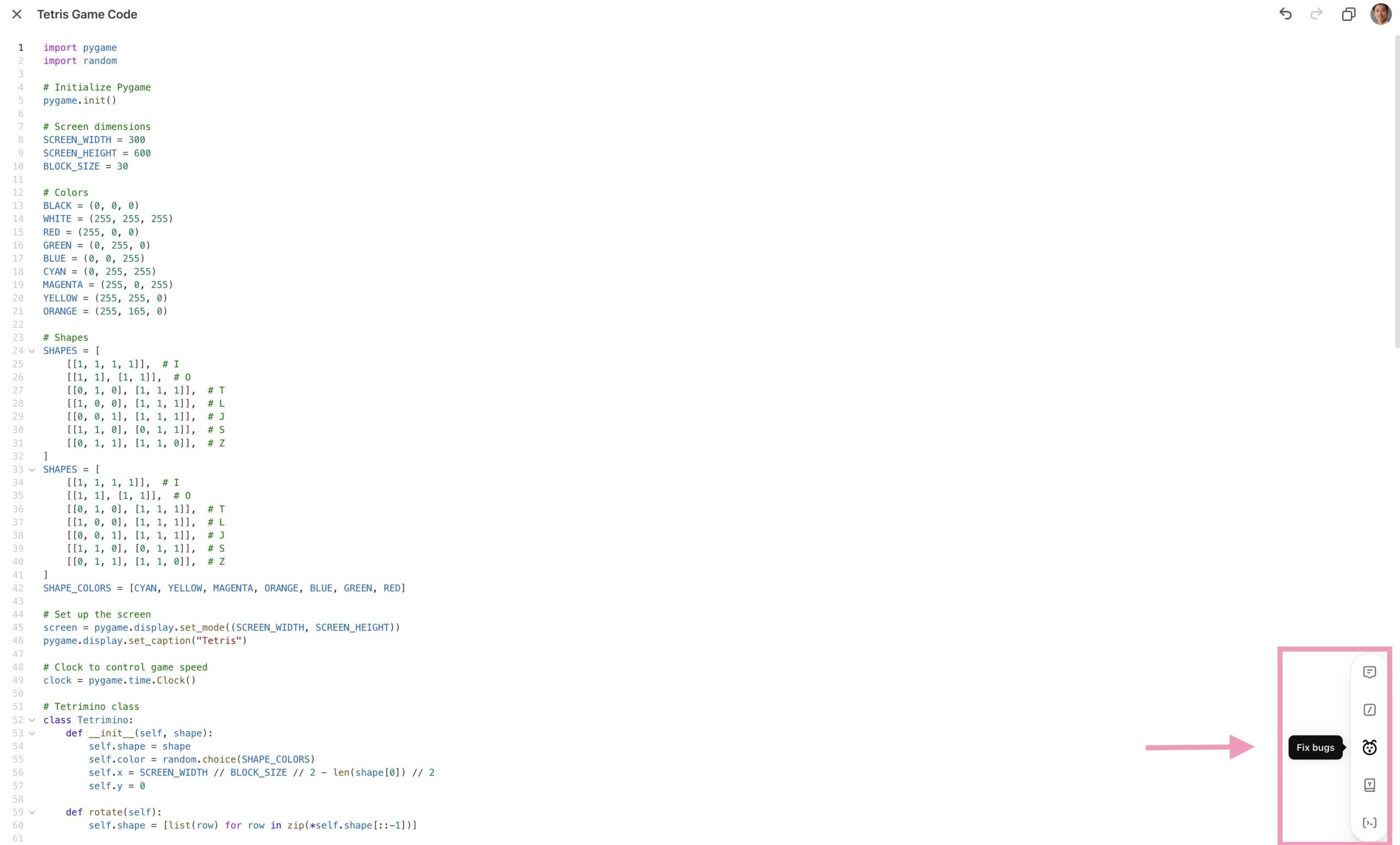
試しに、SHAPESを2重にコードが書かれている状態にしています。




2重コードが削除されているのを確認できました。
- 「デバッグ」ショートカットを使用して、潜在的なバグを自動的に検出し、修正案を提示させます。
- 特定の部分でエラーが発生している場合、その箇所を選択してChatGPTに詳細な説明を求めることができます。
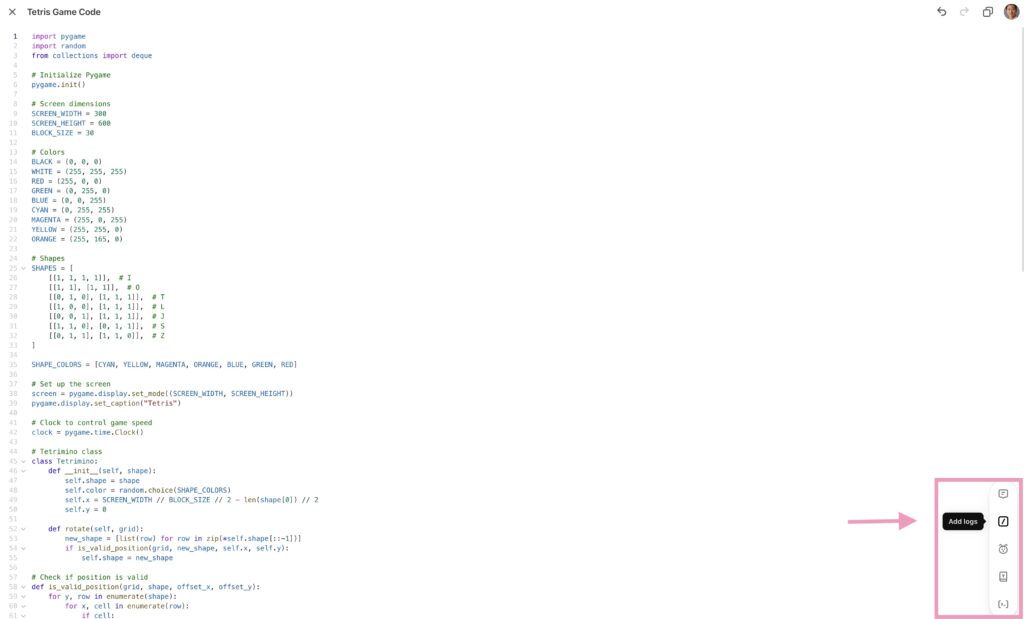
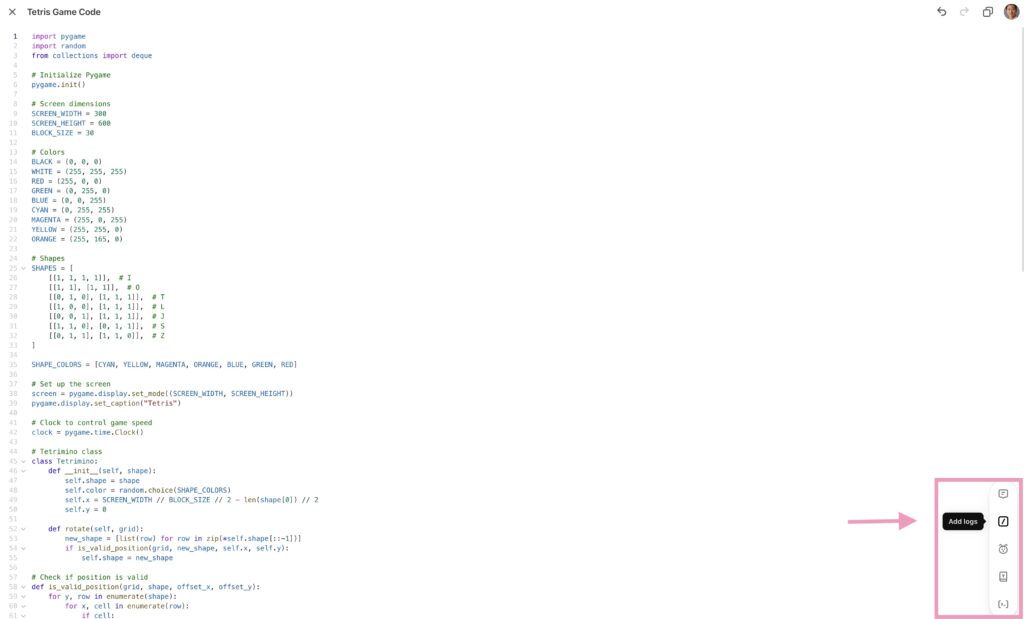
バグ修正ボタンを押すと基本的には、自動でバグを修正するのですが、左側のChatGPTとの会話で修正案を提示するように指示すると修正案を提示してくれます。
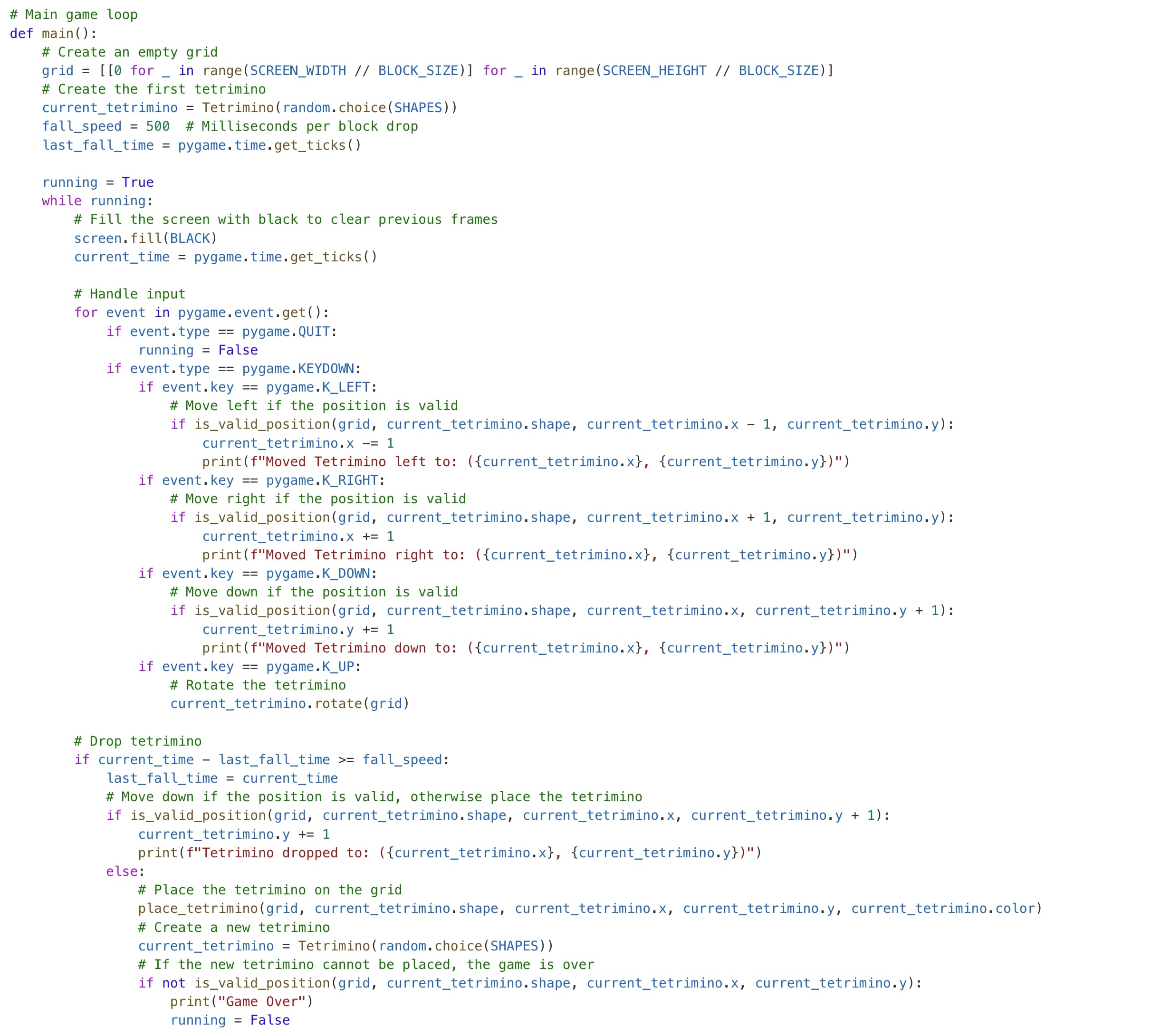
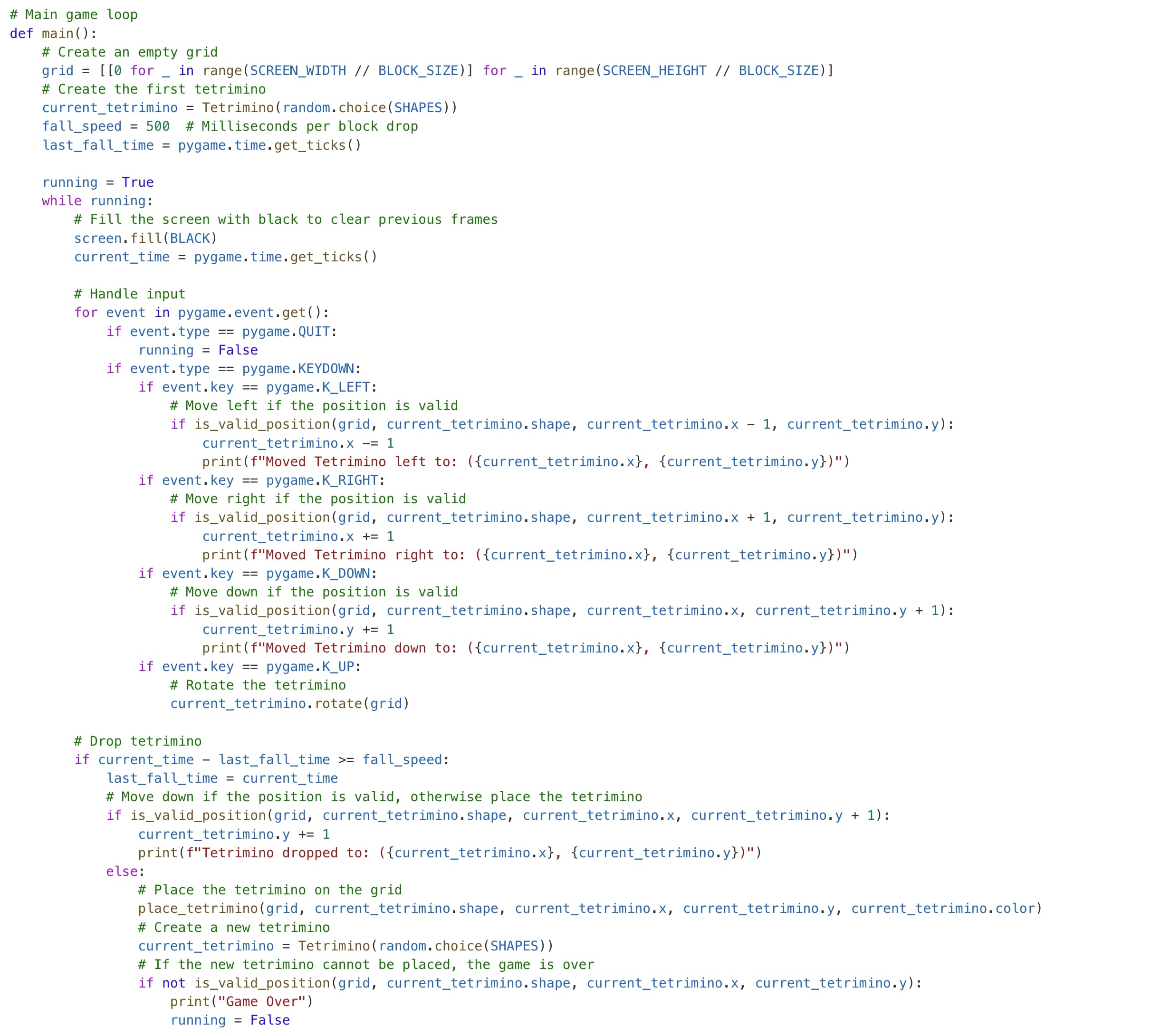
コメントとログの追加
コードの可読性と保守性を向上させるための機能も提供されています。






上部の画像は、コメントとログ追加後になります。
コメントがこまめに入力され、Print出力もこまめに入力されデバッキングしやすいようになりました。
- 「コメントの追加」ショートカットを使用して、コードに適切なコメントを自動で挿入できます。
- 「ログの追加」機能を使って、デバッグに役立つログ出力を適切な箇所に追加できます。
コーディングアシスタント機能 Canvasを活用するポイント
- 部分修正と説明要求
-
Canvasでは、コードの特定部分に焦点を当てた作業が可能です。
- コードの一部を選択して、その部分の説明を求めたり、修正を指示したりできます2。
- これは特に複雑なコードの理解や、特定の機能の改善に役立ちます。
- プロジェクト全体の管理
-
Canvasはプロジェクト全体のコンテキストを理解し、一貫性のある提案や修正を行います。
- 大規模なプロジェクトでも、全体の構造を考慮したアドバイスを受けられます。
- コードの一貫性や設計パターンの適用などについても支援を受けられます。
これらのテクニックを組み合わせることで、ChatGPT Canvasを使って効率的に高品質なコードを作成し、デバッグし、最適化することができます。
Canvasは単なるコード生成ツールではなく、プログラマーの強力なアシスタントとして機能し、コーディングプロセス全体をサポートします。



初期の書き出しをここで書いてみたり、セルフチェックをできたり、実際にCanvasへコードをコピペして、修正案や改善案を出してもらったりと便利な使い方ができそう!
ChatGPT Canvasを使うメリットとは?
hatGPT Canvasの主要なメリットを以下の表にまとめました。この表は、機能カテゴリー、具体的なメリット、そしてそれぞれの利点を簡潔に示しています。
| 機能カテゴリー | メリット | 利点 |
|---|---|---|
| 作業環境 | 別ウィンドウでの作業 | • 広いスペースで長文執筆やコーディングが可能 • 複雑なプロジェクトに適した環境 |
| 編集機能 | リアルタイム編集とフィードバック | • 即時の提案や修正が可能 • 効率的な文章・コードの改善 |
| コンテキスト理解 | プロジェクト全体の把握 | • より適切で一貫性のある提案 • 全体を考慮した編集支援 |
| ライティング支援 | 多様なショートカット機能 | • 文章の長さ調整 • 読解レベルの変更 • 最終的な洗練 • 絵文字の追加 |
| コーディング支援 | 高度な開発ツール | • コードレビュー • ログ・コメント追加 • バグ修正 • 他言語への移植 |
| 技術基盤 | 最新のGPT-4oモデル | • 高性能な執筆・コーディング支援 • 20種類以上の評価方法による品質保証 |
| 継続的改善 | ユーザーフィードバックの活用 | • 機能の定期的な更新と拡張 • ユーザーニーズへの迅速な対応 |
| 利便性 | 自動起動機能 | • 複雑なタスクを検知して自動的に起動 • シームレスな作業フロー |
| アクセシビリティ | 将来的に無料ユーザーも利用可能 | • ベータ版終了後、無料ユーザーにも提供予定 • 幅広いユーザーが利用可能 |
ChatGPT Canvasを使う上での注意点・デメリット克服するには?
| 注意点・デメリット | 詳細 | 克服法 |
|---|---|---|
| プライバシーとセキュリティの懸念 | • 機密情報や個人情報を扱う際のリスク | • 情報を一般化して質問や指示を出す • 機密情報を含むコードの使用を避ける |
| 過度の依存 | • AIへの依存による思考力や創造性の低下 | • 批判的思考を保つ • AIの提案を学習機会として活用 |
| 言語の制限 | • コメントなどが英語中心 • 多言語対応が不十分 | • 英語コメントを自分で翻訳する習慣をつける • 英語力の向上に取り組む |
| 実行環境の制限 | • コードの直接実行やデバッグができない | • ローカル環境やオンラインIDEと併用 • Canvasはアイデア生成や初期コーディングに活用 |
| モバイル対応の制限 | • モバイルアプリでの編集機能が制限される | • 重要な編集はデスクトップ版で行う • モバイルは主に閲覧や簡単な修正に使用 |
この表は、ChatGPT Canvasを使用する際の主な注意点とデメリット、そしてそれぞれに対する具体的な克服法を示しています。
これらの方法を意識的に実践することで、Canvasのデメリットを最小限に抑えつつ、そのメリットを最大限に活用することができます。
また、OpenAIによる継続的な機能改善により、これらの制限の多くが将来的に解決される可能性が高いことも念頭に置いておくとよいでしょう。
最後に
この記事では、Open AI ChatGPTの新しく追加された最新機能、「Canvas」の基本的概要、主要な機能、実際の使い方、それぞれの機能の活用方法、そして最後にメリット、デメリット、その克服方法について解説してきました。
今回の発表ですぐ使えるようになったのは、有料版ユーザーのみですが、ベータ版が終了し、正規版がリリースされると無料版ユーザーでも使えるようになるとのことなので、世界中の億単位ユーザーがこの機能を使うことになっていきます。
Canvasにより、よりAIと人間が共同して作り上げていく作業が生産的、効率的になりました。
生成AIの便利さ、優秀さはもうすでに初代iPhoneもしくはそれ以上ぐらいのスマホレベルにまで達してきていると言っても過言ではありません。
iPhoneも、ものすごいスピード進化をしましたが、生成AIの進化スピードはそれ以上に感じます。
今後の発展により、創造的作業や知的生産性の在り方がより大きく変わる可能性があるでしょう。



当ブログでは、初心者からでもAIを学べるようAIについての知識の集約、解説、ChatGPTのおすすめスキルなどを発信して行きます。
よかったら、是非、ブックマーク&フォローしてください。
-



OpenAIが導入した「ChatGPT Canvas」最新機能を紹介! 基本的な使い方から活用方法まで詳細に解説
-



ChatGPT 高度な音声モードついに一般向けリリース!ChatGPTで実現するリアルタイム会話の可能性 次の時代は音声モードへ!?
-



ChatGPTの最新情報!最新モデルOpenAI-o1とは?使い方やGPT-4oとの比較、その活用方法、応用分野や今後の展望について
-



Open AI 次世代モデル『GPT NEXT』、プロジェクトStrawberryとは?|AIの驚異的な進化スピードによる今後の展望
-



動画生成AI で画像から動画が作れる?!アップグレードしたRunway Gen-3 Alpha (Turbo)とは?その使い方やおすすめプロンプトを解説
-



Perplexityのライバル登場?SearchGPTとは?SEOは終わるのか?









